background: http 프로토콜 특징
•
connectionless: 서버가 클라이언트 요청에 응답을 완료하면 연결을 끊어버린다.
•
stateless: 연결을 끊은 뒤에는 클라이언트의 상태를 저장하지 않는다.
•
서버 자원을 절약하기 위해서 이러한 특징을 갖게 됨
◦
클라이언트 상태를 메모리에 저장하는데 연결을 계속 유지하고 있으면 서버 자원을 계속 소모하게 된다.
해결방법
•
connectionless: keep-alive
◦
http 1.1 버전부터 keep-alive 옵션을 기본적으로 지원하여 연결을 유지할 수 있게 되었다.
▪
왜 추가되었는가?
•
http 프로토콜은 TCP 프로토콜을 기반으로 한다.
•
TCP 커넥션을 만드는 것 자체가 자원을 소모하게 만든다.
•
예전 같은 경우는 클라이언트에서 서버에 요청하는 횟수가 많지 않았기 때문에 괜찮았다.
•
하지만 지금은 페이지 로드를 위해 클라이언트가 서버에 많은 데이터를 요청한다.
•
TCP 커넥션을 새로 만들어야해서 트래픽이 많은 웹에서는 성능 상에 큰 문제가 된다.
•
연결을 유지함으로써 연결하는 빈도를 줄인다.
•
stateless: 쿠키, 세션
◦
쿠키: 서버에서 필요한 클라이언트 데이터를 사용자의 웹 브라우저에 저장해놓고 사용
▪
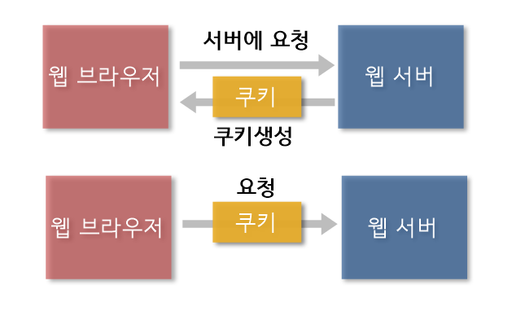
클라이언트가 서버에 데이터를 요청하면 서버는 쿠키를 생성해 데이터와 함께 전송한다.
▪
클라이언트에서는 브라우저에 쿠키를 저장해두면서 요청할 때마다 쿠키를 서버에 보낸다.
◦
세션
▪
쿠키가 사용자의 브라우저에 저장되기 때문에 보안상의 문제가 있다.
•
사용자가 쿠키를 저장하지 않게 설정할 수도 있고, 쿠키를 수정할 수도 있으며 중간에서 가로채는 등의 보안 공격이 있을 수 있다.
▪
따라서 로그인에 필요한 정보와 같이 민감한 정보는 서버에 저장해 사용한다.
▪
서버에 요청 시, 서버가 임시 쿠키를 만들어 보내고 클라이언트는 요청이 필요할 때마다 http header에 담아 요청한다.
용도
•
쿠키는 노출되어도 상관없으면서 서버가 클라이언트의 상태를 계속 기억할 필요가 있을 때 사용한다.
◦
It remembers stateful information for the stateless HTTP protocol. (- MDN)
◦
세션 관리: 로그인, 장바구니, 게임 점수
◦
개인화: 다크모드, 유저 선호 환경설정 등
◦
사용자 행동 측정: 체류 시간 측정, 페이지 이탈 등
•
세션은 보안상 더 안전하지만 서버 메모리에 저장되므로 트래픽이 많을 경우 세션에 너무 많은 데이터를 저장하면 큰 부하가 있을 수 있다. 따라서 보안상 민감한 정보는 세션에, 그 외에는 쿠키를 사용한다.
◦
로그인
웹 스토리지
•
쿠키는 사이트마다 최대 20개를 저장할 수 있다. 무분별하게 사용해도 될 만큼 많은 양은 아니다.
•
또한 쿠키는 매 요청마다 서버에 보내지는 데이터이므로 사이즈가 커질 수록 요청-응답에 걸리는 속도가 느려진다. (특히 모바일에서)
•
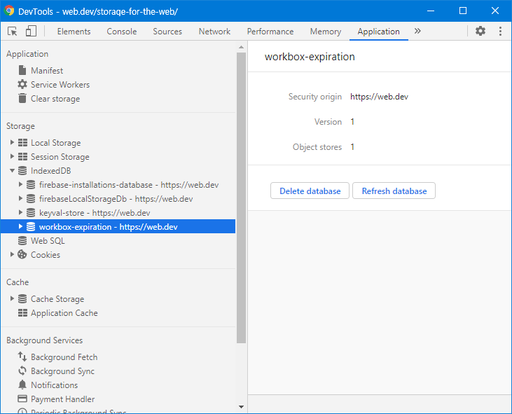
그러므로 브라우저에서 지원하는 웹 스토리지(local storage나 session storage, 또는 indexDB)를 사용한다.
◦
단, local storage, session storage는 동기 방식으로 동작하고 브라우저의 메인 스레드 연산을 중지시키므로 사용하지 않는 것이 좋다.
◦
또한 쿠키, local storage, session storage는 서비스워커가 접근할 수 없어 오프라인에서의 동작, 푸시 API 사용 등에서 활용할 수 없다.
◦
아니 그럼 대체 뭘 쓰라는 거야! → indexedDB를 사용하면 된다.
◦
localforage: 자바스크립트 라이브러리인데 indexedDB를 default로 사용하고, indexedDB를 지원하지 않는 구형 브라우저의 경우 localstorage를 fallback으로 사용한다.
Cookies were once used for general client-side storage. While this was legitimate when they were the only way to store data on the client, it is now recommended to use modern storage APIs. Cookies are sent with every request, so they can worsen performance (especially for mobile data connections). Modern APIs for client storage are the Web Storage API (localStorage and sessionStorage) and IndexedDB. - MDN
정리
•
http의 stateless한 특징 때문에 쿠키와 세션이 사용되게 되었다.
•
쿠키는 노출되어도 상관 없으면서 서버가 클라이언트의 상태를 계속해서 기억할 필요가 있을 때 사용한다.
•
세션은 서버 메모리에 저장되며 연결이 끊길 경우 소멸되는 데이터로, 로그인과 같이 민감한 정보를 다룰 때 사용한다.
•
쿠키의 경우 용량이 적고 매 요청마다 함께 보내야하기 때문에 사이트 성능에 안좋은 영향을 줄 수 있다.
•
그러므로 웹 스토리지를 사용하는데, 메인 스레드 연산에 영향을 주지 않는 비동기 방식의 indexedDB를 우선으로 사용해야 한다.(local, session storage는 동기 방식의 저장소이기 때문에 메인 스레드 연산에 영향을 준다)
_(1).jpeg&blockId=0e552736-74f0-4f5a-89e1-328d4931ca7c)