state 변경되어도 rerendering 하지 않는 방법
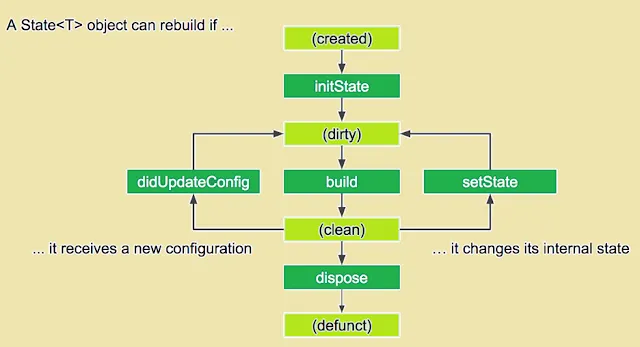
아래 그림은 StatefulWidget의 생명주기(life cycle)이다. build 메서드는 StatefulWidget에서 화면 상에 보여줄 위젯을 그린다. build 메서드는 initState를 실행하거나, 부모 위젯에 의해 config가 업데이트 되었거나, setState로 인해 state가 변경되었을 때 실행된다.
예를 들어 2개의 탭 위젯이 있다고 했을 때, 다른 탭으로 라우팅하면 기존에 그렸던 위젯은 dispose된다. 돌아올 때 다시 build되면서 불필요하게 rerendering하고 탭을 바꿀 때마다 깜빡거리는 현상이 발생한다.
불필요한 rerendering을 막으려면 StatefulWidget을 계속 살려두어야 한다.
AutomaticKeepAliveClientMixin 클래스
State 서브 클래스에서 사용된다. AutomaticKeepAlive의 클라이언트를 위해 편리한 메서드를 제공하는 믹스인이다.
인자 타입 T는 mixed되어야할 StatefulWidget의 하위 클래스를 의미한다.
flutter api 도큐먼트에서 있는 AutomaticKeepAliveClientMixin 에 대한 설명이다. AutomaticKeepAlive 클래스는 서브트리에 있는 위젯이 keep alive를 요청해 리렌더링을 막을 수 있게 해준다.
이를 위해서, 리렌더링을 막을 StatefulWidget 클래스의 서브클래스에서 해줘야 할 것들이 있다.
// 믹스인 사용
with AutomaticKeepAlive<Page>
// wantKeepAlive: true
bool get wantKeepAlive => true;
// build
super.build(context);
Dart
복사
•
wantKeepAlive 라는 메서드를 구현
•
build 메서드 안에서 super.build를 호출
•
만약 wantKeepAlive의 value가 바뀐다면, 서브클래스에서 updateKeepAlive를 호출해야 함
코드
import 'package:flutter/material.dart';
class Page extends StatefulWidget {
_PageState createState() => Page();
}
bool get wantKeepAlive => true;
class _PageState extends State<Page> with AutomaticKeepAliveClientMixin<Page> {
int page = 1;
String q;
Widget build(BuildContext context) {
super.build(context);
return Something();
}
}
Dart
복사
•
super.build(context); : mixin에서 오는 메시지를 AutomaticKeepAlive 클래스에서 Listen할 수 있도록 build 해준다.
•
with AutomaticKeepAliveClientMixin<Page> : AutomaticKeepAliveClientMixin 클래스를 mix한다. AutomaticKeepAliveClientMixin의 property나 method를 Page의 서브클래스에서 사용할 수 있게 된다.
•
@override
bool get wantKeepAlive => true; : 해당 클래스가 keepAlive 되길 원하므로 true를 반환한다.
references
•
persistent tab example https://medium.com/@diegoveloper/flutter-persistent-tab-bars-a26220d322bc
•
flutter widget life cycle https://www.developerlibs.com/2019/12/flutter-lifecycle-widgets.html
_(1).jpeg&blockId=0e552736-74f0-4f5a-89e1-328d4931ca7c)