utterances는 oopy로 만든 블로그가 아니더라도 어떤 블로그에도 추가할 수 있다.
Disqus Alternative
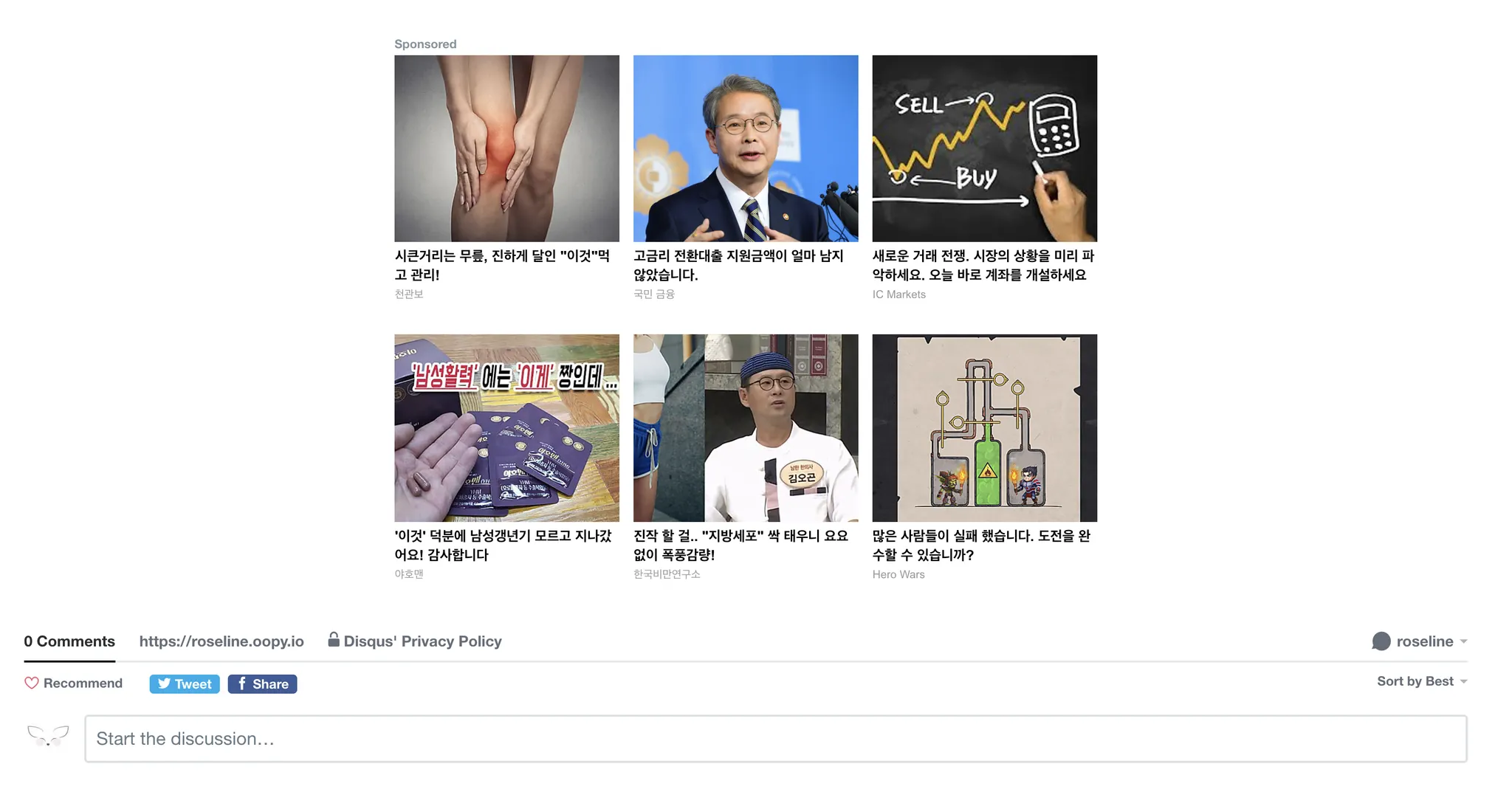
노션 블로그에 disqus를 붙였는데, 붙인지 얼마 지나지 않아 아래 사진처럼 보기 싫은 광고가 댓글 앞뒤로 달렸다. 월 10달러 정도 내야 광고를 없앨 수 있다고 한다. 그래서 disqus의 대안책을 찾아보았다.
앞뒤 광고 실화냐 ㅠ
 utterances
utterances
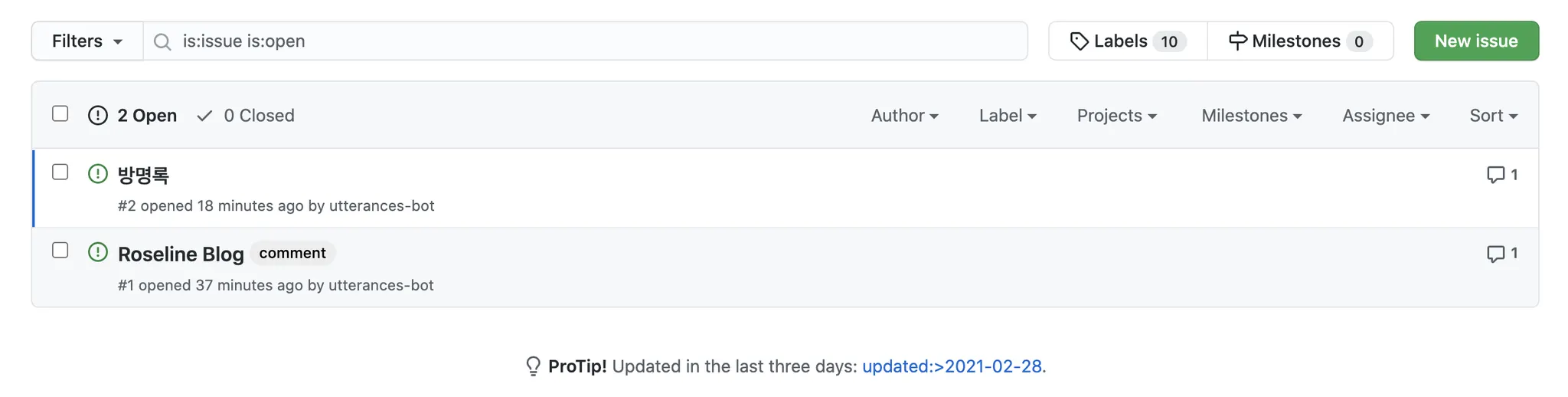
무료 오픈소스 comment widget이다. github issue API를 이용해서 코멘트를 달 수 있게 해준다. 특정 페이지에 코멘트를 달면 utterances 앱이 레파지토리에 issue를 자동으로 생성하고, 코멘트가 저장된다.
utterances 앱이 생성한 이슈들
How to use
repository 만들기
issue가 생성될 repository를 만든다.
utterances app 추가
configuration
https://utteranc.es/ 에서 configuration을 설정한다. 순서대로 'repo 이름, issue 이름을 어떻게 생성할지(post의 title, url 등), 생성할 이슈에 어떤 라벨을 붙일지(옵션), 코멘트 테마 컬러'를 설정한다.
script 태그 추가
생성할 위치에 script 태그를 추가해준다. script 태그가 추가되는 곳에 코멘트가 생긴다. 단, oopy로 만든 노션 블로그의 경우 그냥 추가하면 안된다.
<script src="https://utteranc.es/client.js"
repo="[ENTER REPO HERE]"
issue-term="pathname"
theme="github-light"
crossorigin="anonymous"
async>
</script>
HTML
복사
oopy 노션 블로그에 script 태그 추가하기
oopy의 경우, body 태그에 script 태그를 넣으면 head에 들어간다. 영문을 몰라 처음에는 버그인 줄 알았는데 문의해보니 그렇다고 한다. 그래서 oopy에서는 일반적인 방법으로는 넣지 못하고 appendChild를 사용해야 한다. (innerHTML은 script를 실행시키지 않기때문에 script를 실행시키려면 appendChild를 써야한다.)
우피의 친절한 상담 :)
oopy 콘솔 - HTML 편집 - body 태그에 아래 코드를 추가한다. setAttributes 부분은 자신의 config로 바꾸면 된다. 또한 appendChild, insertBefore, before, after 등을 사용해서 원하는 위치에 엘리먼트를 삽입할 수 있다.
<script>
function setAttributes(el, attrs) {
for (var key in attrs) {
el.setAttribute(key, attrs[key]);
}
}
var script = document.createElement('script');
setAttributes(script, {
"src": "https://utteranc.es/client.js",
"repo": "<github_id>/<utterances_repo_name>",
"issue-term": "title",
"label": "comment",
"theme": "github-light",
"crossorigin": "anonymous",
"async": "async"
});
var container = document.querySelector('div.notion-page-content');
var lastChild = container.lastChild;
// oopy의 today 수 바로 아래에 utterances iframe 삽입
lastChild.after(script);
</script>
JavaScript
복사
장단점
장점
•
무료
•
코멘트 서버를 만들거나 배포할 필요가 없음
•
시작하기 매우 쉬움
•
기술 블로그의 경우 개발자들이 많이 이용하므로 깃허브로 로그인할 수 있는 것도 좋았음
•
예쁜 ui, dark theme 지원
•
가벼움
단점
•
깃허브 계정 있어야 댓글 달 수 있음
_(1).jpeg&blockId=0e552736-74f0-4f5a-89e1-328d4931ca7c)