WebGL
WebGL이란
khronos 그룹에 의해 만들어진 웹 표준이다. webGL은 자바스크립트를 통해 하드웨어의 GPU를 사용하여 <canvas> 요소 안에서 실행된다. WebGL API는 OpenGL ES 2.0을 기반으로 하고 있다. 즉, WebGL은 데스크탑 뿐만 아니라 TV나 모바일 등 다양한 기기 환경에서도 무리 없이 작동한다. 단, 해당 브라우저 버전이 WebGL을 지원하는 버전인지 확인해야 한다. WebGL은 브라우저 상에서 뷰어와 상호작용할 수 있는 3D 그래픽을 렌더링할 때 사용한다.
OpenGL
OpenGL ES는 모바일 시스템이나 임베디드에서 2D, 3D 그래픽을 렌더링할 수 있게 해주는 크로스 플랫폼 API이다. 소프트웨어와 GPU 사이에 인터페이스를 지원하며 저전력 기기에서도 잘 작동하는 데스크탑 OpenGL의 하위집합 API이다.
ES는 모바일 시스템이나 임베디드에서 2D, 3D 그래픽을 렌더링할 수 있게 해주는 크로스 플랫폼 API이다. 소프트웨어와 GPU 사이에 인터페이스를 지원하며 저전력 기기에서도 잘 작동하는 데스크탑 OpenGL의 하위집합 API이다.
render 2D content
vertex shader
gl_Position이라는 WebGL 변수에 각 vertex의 위치를 저장할 수 있다. 필요에 따라서는 vertex에 적용할 'texel의 면에서 텍스쳐 좌표'나 '조명 계수'를 결정해야할 수도 있다.
graphic pipeline
vertex buffers
vertex 자체는 정점이라는 의미로, vertex buffers는 graphics pipeline에서 렌더링할 텍스쳐 포지션과 컬러, 깊이 등의 정보를 담고 있는 vertext들의 배열이다.
vertex shader
vertex buffers를 받아, 스크린 공간에서 vertex의 포지션을 계산하고, 각 vertex의 컬러를 부여하거나 깊이를 계산하기도 한다.
triangle assembly
vertex shader로 꼭지점 3개로 만들 수 있는 모든 삼각형을 만들어낸다(triangles). 그 다음 모든 삼각형을 이어 붙인다(triangle strip). 맨 처음 꼭지점과 다른 삼각형들이 모두 연결되도록 삼각형의 조합을 바꾼다(triangle fan).
rasterization
각 삼각형에서 보여주지 않을 부분은 버리고, 삼각형을 픽셀 사이즈의 fragments들로 나눈다. 또한, vertex shader에서 각 vertex 부여한 컬러를 부드럽게 블렌딩한다.
fragment shader
fragment shader는 pipeline에서 독립적으로 실행되는 프로그램이다. rasterization을 통해 만들어진 픽셀 fragments들은 vertex shader와 fragment shader의 아웃풋을 인풋으로 사용된다. fragment shader는 이 value들을 통해 텍스쳐 매핑, 조명, 색깔과 깊이 등을 계산한다. 독립적으로 실행되기 때문에 좀더 세심하게 컨트롤하여 더 극적인 이펙트를 시각화할 수 있지만 그만큼 퍼포먼스에 많은 영향을 끼치는 파트이기도 하다.
framebuffer
framebuffer는 렌더링의 마지막 결과다. framebuffer는 여러 개의 buffer를 가질 수 있다. 하나 이상의 color buffer에 더해, 깊이 버퍼와 스텐실 버퍼 등을 가지고 있다. 깊이 버퍼와 스텐실 버퍼는 framebuffer에 그려지기 전에 사용자에 의해 옵셔널하게 필터링될 수 있다.
3D perspective
orthographic(정투영법)
원근법과 달리, 다른 거리에 있는 도형을 같은 길이의 선으로 표현한다. 좀 더 자세히 말하면 대상의 면에 평행하게, 거리와 상관 없이 같은 길이와 모양으로 *사영한다.
*사영: 도형이나 입체를 다른 평면에 옮김
3d perspective
원근법(perspective)이란 거리가 멀어질 수록 더 작게 그리는 것이다. 3D에서 원근법을 나타내기 위해서는 클립 공간 내의 a와 b 사이의 거리를 Z로 나누어야 한다.
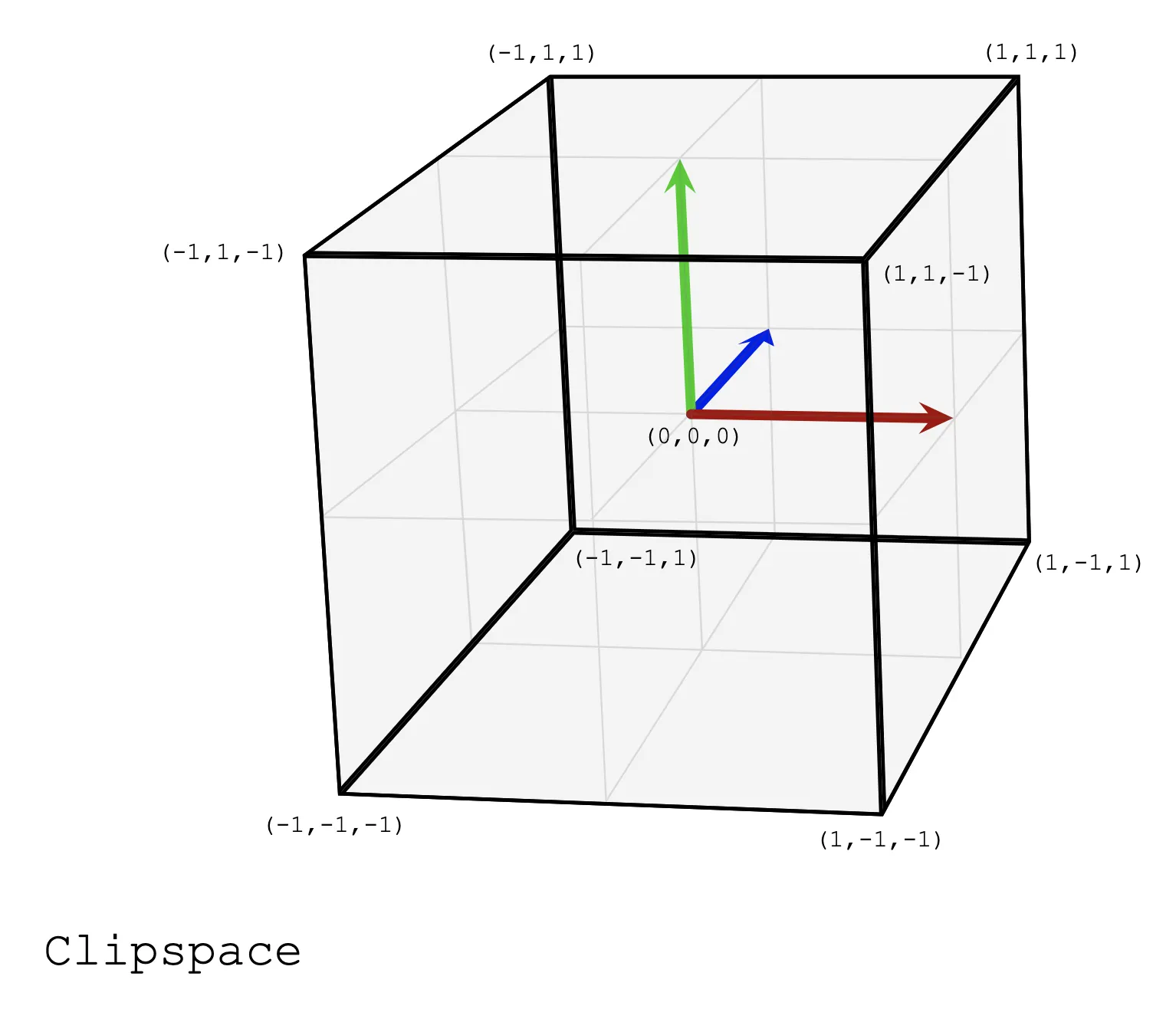
Clip Space
WebGL에서는 데이터를 일반 좌표계로 GPU에 업로드 한 다음, vertex shader로 clip space라는 특수한 좌표계로 전환한다. triangle은 clip space 내에서만 렌더링될 수 있으며, clip space를 벗어나면 벗어난 부분만 잘리게 된다. 클립 공간에서 사용하는 이러한 *입방 미터 좌표계를 NDC(normalized device coordinates)라고 한다. Z 값이 작을 수록, 즉 더 앞에 놓여져있을 수록 더 위에 놓여지게 된다. (z-index와 같은 개념이다.)
*입방 미터: 세제곱미터(m^3)
References
See also
_(1).jpeg&blockId=0e552736-74f0-4f5a-89e1-328d4931ca7c)