source: yes24
UI/UX 노답 회의, 답은 없는 걸까?
회의에서 버튼을 어디 놓을까, 팝업을 어디에서 띄울까 하는 문제로 20~30분을 소비해도 결론은 나지 않는다. 각자 사용성에서 우선하는 바가 다르고, 선호하는 디자인도 다르기 때문에 UI/UX 관련한 논의는 언제나 도돌이표를 돌게 된다. 그러므로 모든 팀원이 결론에 다다르기 위해서는 납득할만한 근거가 필요하다.
그 근거는 각자의 경험이나 기호가 아니라 전문적이고 객관적인 정보에게서 찾아야 한다. 이 책은 20년 넘게 사용성에 대해 평가해온 사용성 컨설턴트 스티브 크룩이 지은 책이다. 책의 내용은 쉽지만 이 책이 6년 넘게 UI/UX 분야의 스테디셀러로 자리잡은 이유는 UI/UX에 대한 합의점을 마련해주었기 때문이라고 생각한다.
그러므로 회사 내에서 누군가를 설득하거나 회의에서 합의점을 마련해야 한다면 이 책을 다같이 읽어보는 것도 좋을 것 같다. 책 내용이 쉽고 200페이지 남짓의 얇은 책으로 핵심 내용에는 볼드 처리가 되어 있어 빠르게 훑어볼 수 있다. 그러므로 책 읽을 시간이 없다는 변명은 통하지 않을 것이다, 후후.
Don't Make Me Think
1. 많은 사이트에서 통용되는 UI/UX는 함께 지킨다.
사용자는 사이트를 꼼꼼히 보는 게 아니라 원하는 콘텐츠를 찾아 슥슥 훑어본다. 만약 원하는 기능이나 콘텐츠를 찾는데 많은 인지적 노력이 필요하다면 사이트가 그만큼 불편하다는 얘기가 된다. 따라서 사용자가 사이트를 편리하다고 느끼려면 사용자가 평소 사이트를 이용하는 습성을 이용해야 한다.
통상적으로 자주 쓰이는 UI/UX는 왼쪽 상단에 로고가 있고, 최상단에는 검색창이나 자주 쓰는 메뉴, 팝업에서 부정적인 버튼은 왼쪽에, 긍정의 버튼은 오른쪽에 위치시킨다는 것들이 있다. 있어야 할 것들이 없거나 생소한 위치에 있다면 사용자는 혼란을 겪는다.
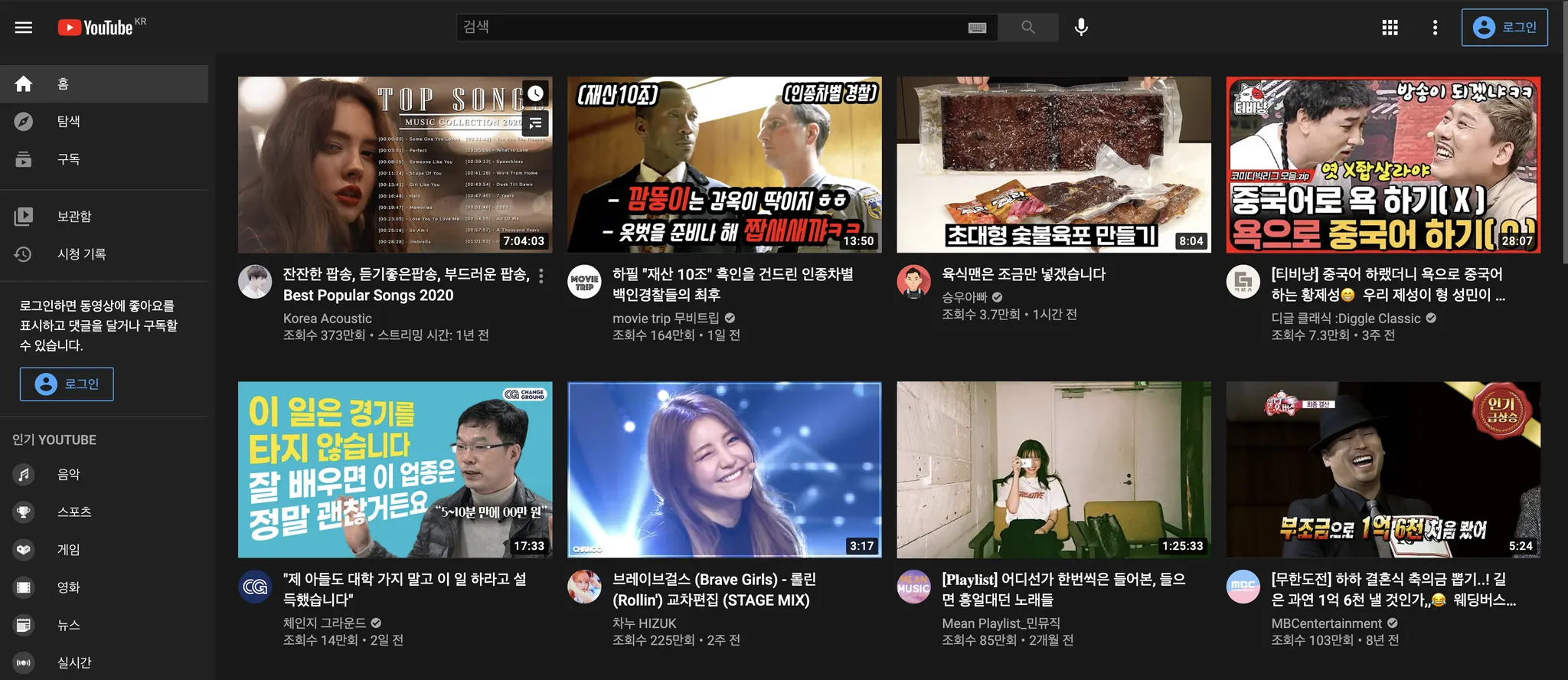
youtube
2. 불필요한 것은 덜어낸다.
사이트에 너무 많은 정보가 있으면 사이트의 모든 구성 요소가 자기 자신을 봐달라고 아우성 치는 느낌이 든다. 부산스러운 사이트에서는 사용자가 핵심 기능을 놓치게 되고 어느 것을 클릭해야할지 몰라 사용자가 혼란에 빠진다. 사이트가 제공하는 핵심 기능에 집중하고 필요없는 것들은 과감히 덜어내야 한다.
ex) 트위터, 인스타그램, 구글
구글 사이트 초기 (source: wiki)
구글 사이트 현재
3. 구조와 계층을 사용한다.
이해관계로 인해 사이트가 여러 정보를 담고 있는 경우, 영역을 나누고 계층 별로 콘텐츠를 표시해야 한다.
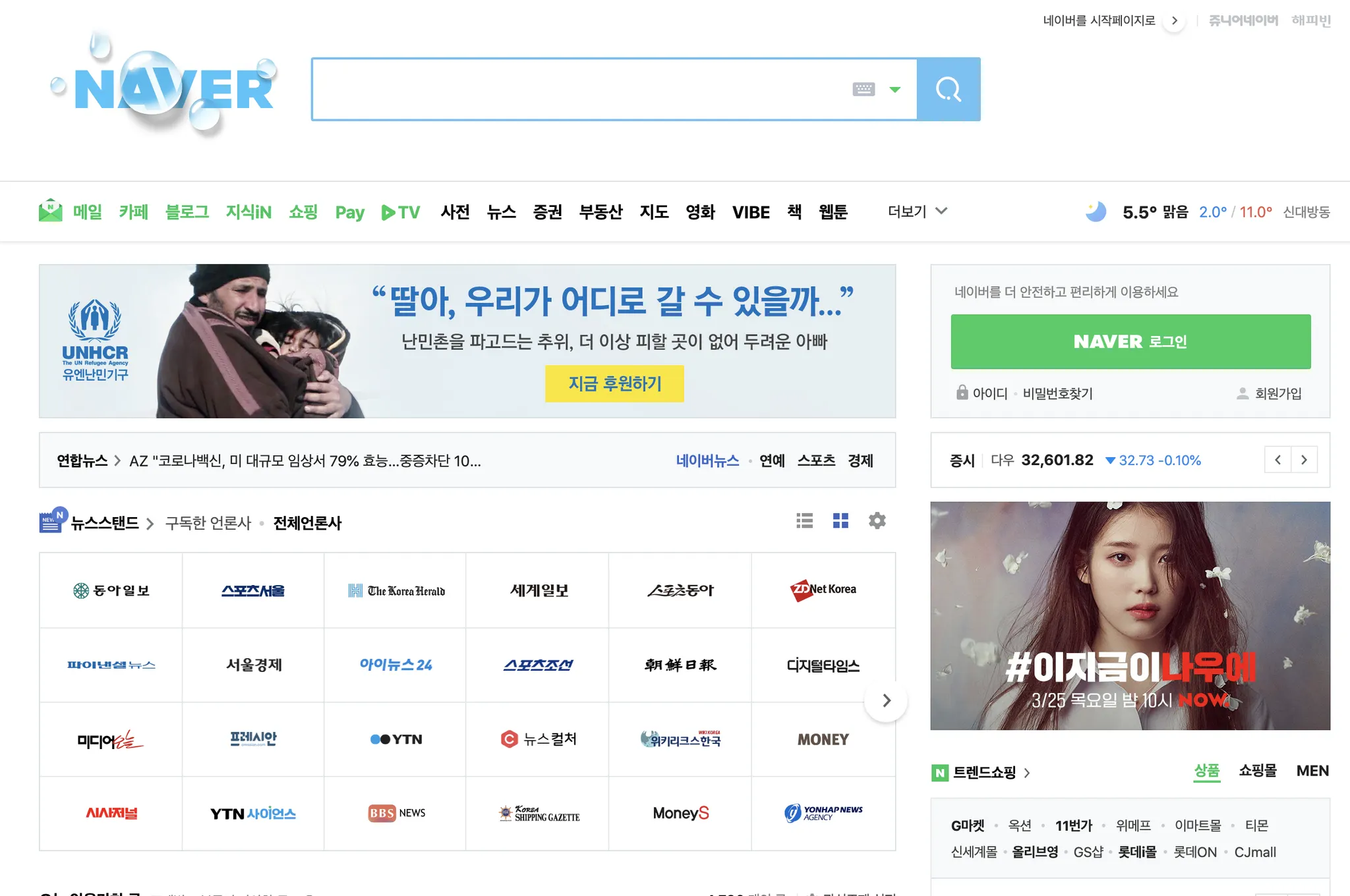
네이버 같은 경우는 최상단에 검색창이 있고, 중간에는 배너가 있다. 그리고 영역별로 뉴스, 블로그, 매거진, 쇼핑 등이 있어 포털에서 다양한 콘텐츠를 즐길 수 있다. 이 모든 콘텐츠가 한 페이지에 들어가있지만 어디에 어떤 콘텐츠가 있는지 명확하게 느껴진다. 또한 폰트의 차이를 둬서 메뉴를 구분하고 있으며, > 를 사용함으로써 메뉴의 계층을 표현한다.
ex) 대부분의 포털 사이트
naver
중간이라도 가게 하는 최소상식선
위 영상은 내가 예전에 자주 봤던 주호민의 위펄래시 영상이다. 웹툰 작가 지망생들이 작품을 보내면 주호민이 훈수를 두는 콘텐츠이다. 주호민이 자주 언급하는 포인트는 '가독성'이다. 웹툰 역시 웹 또는 앱에서 보는 것이기 때문에 가독성이 중요하다. 그래서 폰트는 산만한 손글씨가 아닌 고딕이나 명조체가 좋고, 폰트 크기와 말풍선을 크게 해야 한다. 웹툰 스토리나 작화가 아무리 좋아도 가독성이 떨어지면 보기 힘들다.
마찬가지로 아무리 기능이 뛰어나고 콘텐츠가 좋아도 사용하기 불편하면 그 서비스는 아무도 사용하지 않는다. 그래도 사용한다면 딱히 대안이 없거나 대안을 찾기 귀찮아서 그런 것이다. 그러므로 뛰어난 서비스가 되려면 우선 기본을 지켜야 한다. 만약 그 기본을 지키는 데 어려움을 겪고 있다거나, UI/UX에 대해 논의할 때마다 결론 없이 회의가 끝난다면 자신의 경험이나 지식에 국한해 UI/UX를 논하고 있지 않은지 생각해봐야 한다.
나 역시 회의 때 내가 자주 이용하는 사이트나 내가 선호하는 디자인에 대해 얘기하곤 했다. 하지만 이는 내 개인적인 의견에 지나지 않는다. 때문에 모두가 함께 읽은 책에 근거하거나, 사용자에 의한 사용성 평가에서 나온 답을 통해 얘기한다면 회의에서 UI/UX에 대한 논의는 더 쉽게 이루어질 수 있을 것이다.
_(1).jpeg&blockId=0e552736-74f0-4f5a-89e1-328d4931ca7c)