브라우저에서 동작하는 언어였던 자바스크립트는 범용 프로그래밍 언어가 되기까지 ECMAScript, CommonJS 등 표준화를 거쳐왔다. 지금은 이 표준을 기반으로 자바스크립트는 어디에서나 사용할 수 있는 언어가 되었다. 자바스크립트의 역사를 보면 다른 언어들에 비해 프로그래밍 언어로서의 기반이 부족했던 자바스크립트가 범용 프로그래밍 언어로서의 자질을 갖추기 위해 어떤 과정을 거쳐왔는지 알 수 있다.
Netscape와 Sun Microsystems가 Javascript 발표
1995년 넷스케이프(Netscape)는 동적인 웹 페이지를 만들기 위해서 브라우저에서 동작하는 가벼운 프로그래밍 언어를 만들기로 한다. 넷스케이프의 브랜든 아이크(Brendan Eich)가 스크립트 언어를 만들기 시작해 열흘만에 개발되었다.
1996년 3월, 넷스케이프 네비게이터 2에 등장했고 당시에는 그 언어의 첫번째 버전을 Mocha라고 불렀다. 후에는 LiveScript로 바뀌었다가 결국에는 현재의 Javascript가 되었다.
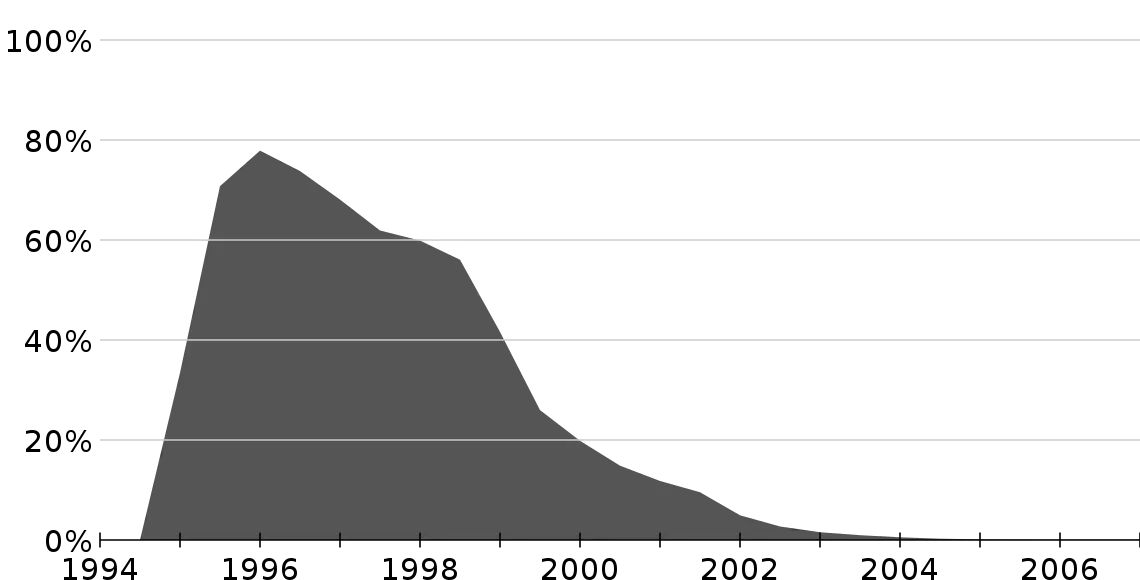
source: wikimedia | netscape navigation market share
자바스크립트의 표준화
그리고 같은 해 8월, 마이크로소프트가 자바스크립트의 파생 버전인 JScript를 IE 3.0에 내놓았다. 당시 브라우저 시장을 독점하다시피 했던 넷스케이프는 치고 올라오는 마이크로소프트의 IE를 견제할 필요가 있었다. 넷스케이프와 마이크로소프트는 각자 시장점유율을 높이기 위해 자사 브라우저에서만 동작하는 기능을 추가한다.
이로 인해 브라우저에 따라 웹페이지가 정상적으로 동작하지 않는 크로스 브라우징 이슈가 발생했다. 넷스케이프는 자바스크립트 표준화의 필요성을 깨닫고 *ECMA International에 자바스크립트 표준화를 요청한다.
*ECMA International: 커뮤니케이션 시스템, 정보 등 컴퓨터 시스템의 표준을 관리하는 비영리 표준화 기구
ECMAScript 등장
1997년 7월, ECMA-262의 초판이 발행되었다. ECMAScript를 통해 각 브라우저 제조사는 일관성 있는 가이드라인을 따라 자바스크립트 엔진을 구현할 수 있게 되었다. 이후 스펙이 계속 추가 되어, 2015년 ES6에서는 let/const, arrow function, class, module 등 범용 프로그래밍 언어로서 갖춰야 할 기능을 대거 도입했다. ES6 이후부터는 매년 기능을 추가하여 발표하고 있다.
현재 IE나 구형 브라우저를 제외하고 대부분의 모던 브라우저는 ES6를 지원한다. 만약 IE까지 지원해야 하는 상황이라면 바벨(babel)로 트랜스파일링을 해서 ES5 이하의 스펙으로 낮춰야 한다. 반대로 ES6는 이전 버전의 하위 호환성까지 고려했기때문에 ES6를 지원하는 모던 브라우저에서는 ES5의 문법도 사용 가능하다.
Ajax
1999년, 자바스크립트를 이용해 필요한 데이터만 비동기적으로 로드할 수 있는 통신 기능인 Ajax(Asyncronous javascript and XML)이 XMLHtppRequest라는 이름으로 등장했다.
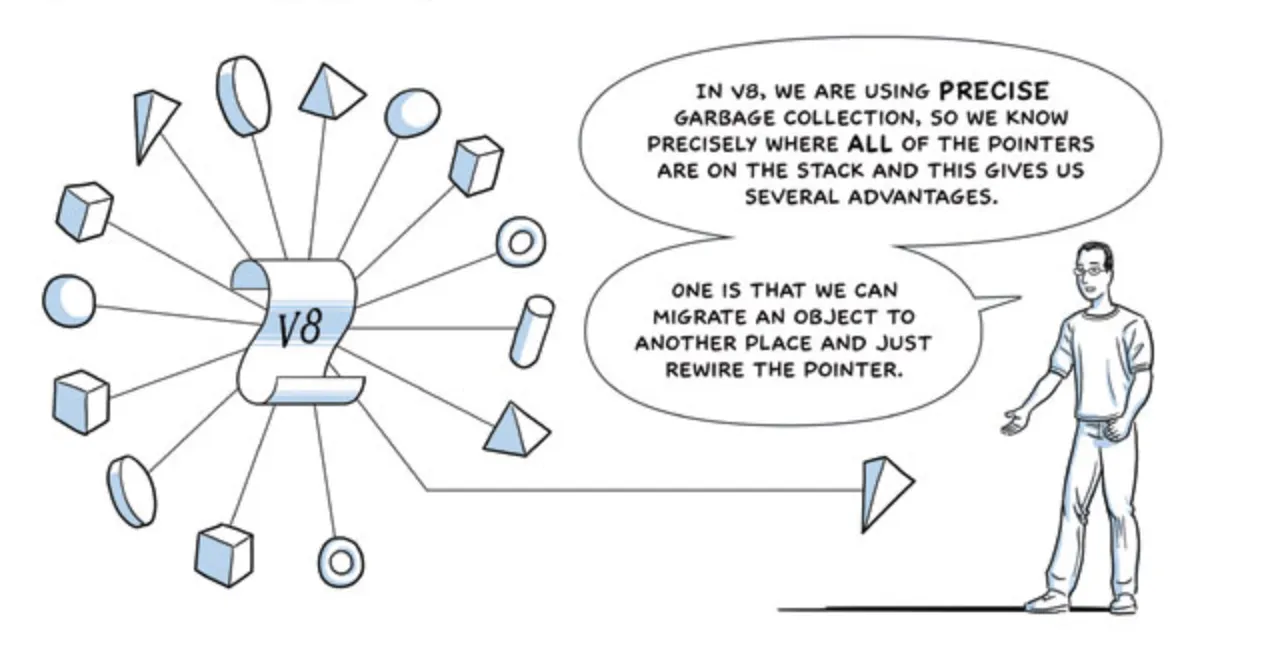
V8 자바스크립트 엔진
2008년, 구글이 크롬의 베타 버전과 함께 V8을 소개했다. 사용자가 웹에서 영상을 보고 게임을 하는 등 웹은 웹 페이지뿐 아니라 '어플리케이션'으로서의 기능을 사용하게 되었다. V8을 통해 웹 브라우저 내에서 자바스크립트를 빠르게 수행할 수 있게 되면서 어플리케이션으로서 요구되는 성능을 갖추게 되었다.
source: google books
CommonJS
2009년 1월 1일, 모질라의 엔지니어 Kevin Dangoor는 브라우저 밖에서도 동작하는 범용 자바스크립트를 위해 표준화된 자바스크립트 생태계가 필요하다고 했다. 그가 만든 serverjs 프로젝트는 지금의 commonJS 프로젝트가 되었고, Node.js나 대부분의 npm 패키지들은 commonJS의 스펙을 따르고 있다.
Node.js
*라이언 달(Ryan Dahl)이 2009년 11월 JSConf에서 발표한 Node.js는 CommonJS의 스펙을 바탕으로 하고 V8 엔진으로 빌드된 자바스크립트 런타임 환경이다. Node.js는 싱글 스레드 이벤트 루프를 기반으로 하지만 비동기 I/O로 논블로킹하게 작업이 진행된다.
Node.js를 통해 범용 자바스크립트 패러다임은 현실이 되었다. 서버사이드의 Node.js뿐만 아니라 현재 자바스크립트는 모바일 하이브리드 앱(Ionic, RN), 데스크톱(Electron), 머신러닝(TensorFlow.js) 등 여러 플랫폼에서 사용할 수 있는 언어이다.
그 이후 모듈 로더, 번들러가 나오고 angular, react, vue가 나오고, typescript, rescript가 등장하는 등 자바스크립트는 계속해서 크고 작은 변화를 겪고 있다.
지금까지, 그리 대단한 것은 아니지만 알고보면 재밌는 자바스크립트의 역사였다.
references, 읽을 거리
•
modern javascript deep dive 책
_(1).jpeg&blockId=0e552736-74f0-4f5a-89e1-328d4931ca7c)