webGL
3D 모델링
samples
three.js
wireframe cube
grdient heart wireframe
5월 10일
earth, moon (learned by udemy: hands-on-three.js)
5월 11일
•
camera path (learned by udemy: hands-on-threejs)
GrannyKnot
TorusKnot
Web Graphic
도형
1.
Torus: 원환면 (도넛 모양)
2.
TorusKnot: 도넛 매듭
hands-on-three.js에서 나온 3D 그래픽 관련 개념들
1.
Object3D
2.
Vector2, Vector3
3.
Scene Graph, Scene Hierarchy
4.
Perspective, Orthographic camera
5.
Vector3 Lerp
6.
Buffer (Depth Buffer, Geometry Buffer 등)
7.
cube background
해보고싶은 과제
•
태양계 행성의 공전 시뮬레이션 구현하기 : scene graph에 대해서 배울 수 있음
•
◦
좋아하는 가수의 무대 영상 교차편집(bts 작은것들을 위한 시)
Babylon.js vs Three.js
webGL vs webGPU
three.js와 babylon.js 모두 webGL API를 쉽게 사용할 수 있는 인터페이스를 제공한다. 하지만 web 3D 그래픽 기술이 webGL에서 webGPU로 옮겨가고 있는 시점에서 three.js 보다는 babylon.js를 사용하는 것이 장기적으로 기술을 사용하는 데 더 유리해보인다.
구글은 2019 google I/O에서 next-generation web 3D 그래픽 기술로 webGPU를 언급했다. webGL은 GPU를 컨트롤하는 OpenGL API를 웹에서 사용할 수 있게 해주는 인터페이스이다. webGL은 현재 98%의 브라우저에서 동작하며 깃허브나 애플 사이트 등 여러 메이저 사이트에서 화려하면서도 인터랙티브한 그래픽을 보여줄 때 사용되고 있다.
그러나 webGL 기술에도 한계가 있다. webGL 실행 시 geometry, color, texture 버퍼 등 여러 상태가 stateful하게 동작하다보니 상태가 변경될 때마다 상태를 저장하고 GPU에 업데이트를 계속해줘야 한다. 또한 web animation, web audio 등 고비용의 네이티브 API를 사용하고, 상태를 변경할 때마다 webGL과 자바스크립트 사이에 불필요한 단계가 더 추가된다.
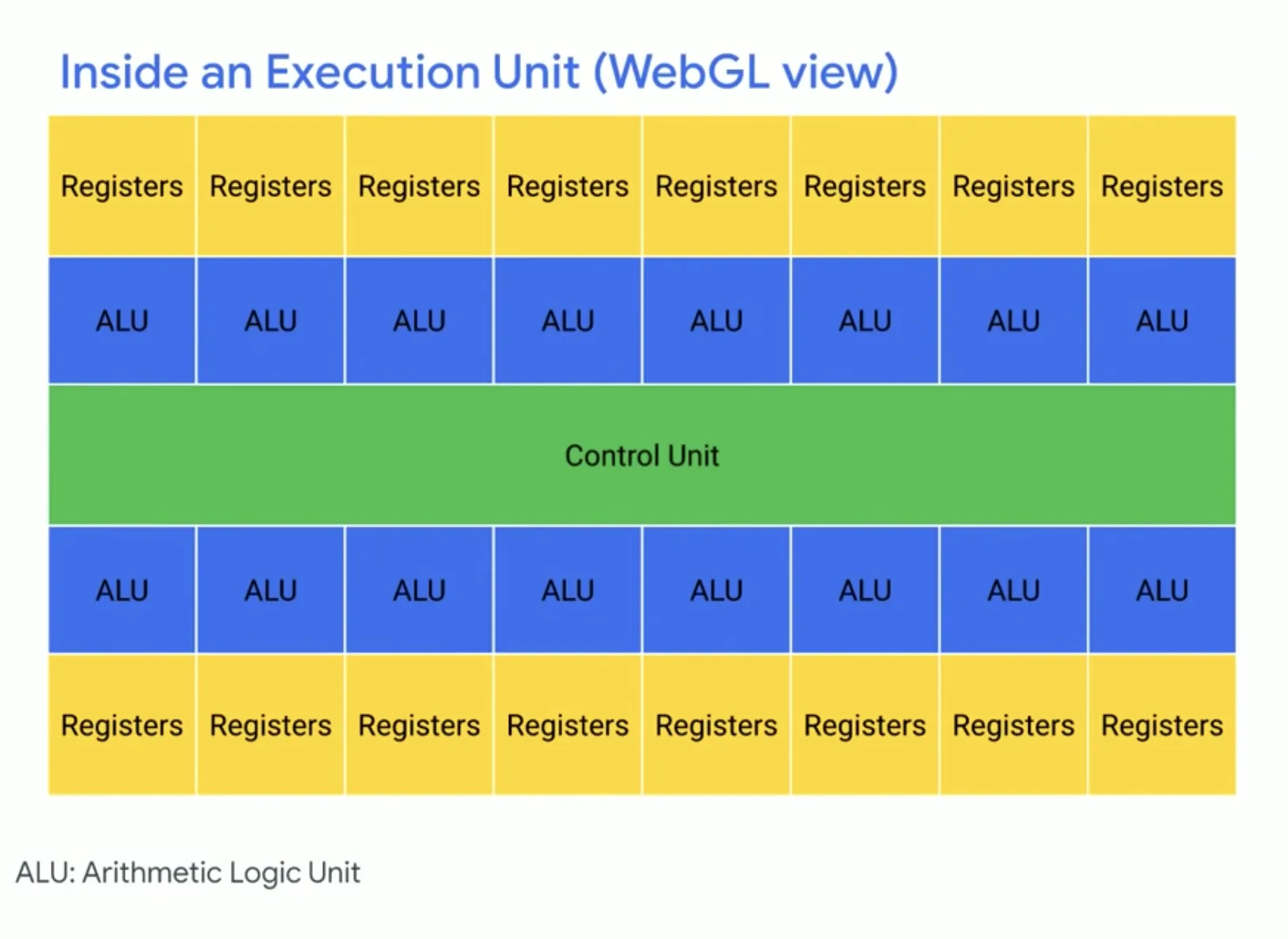
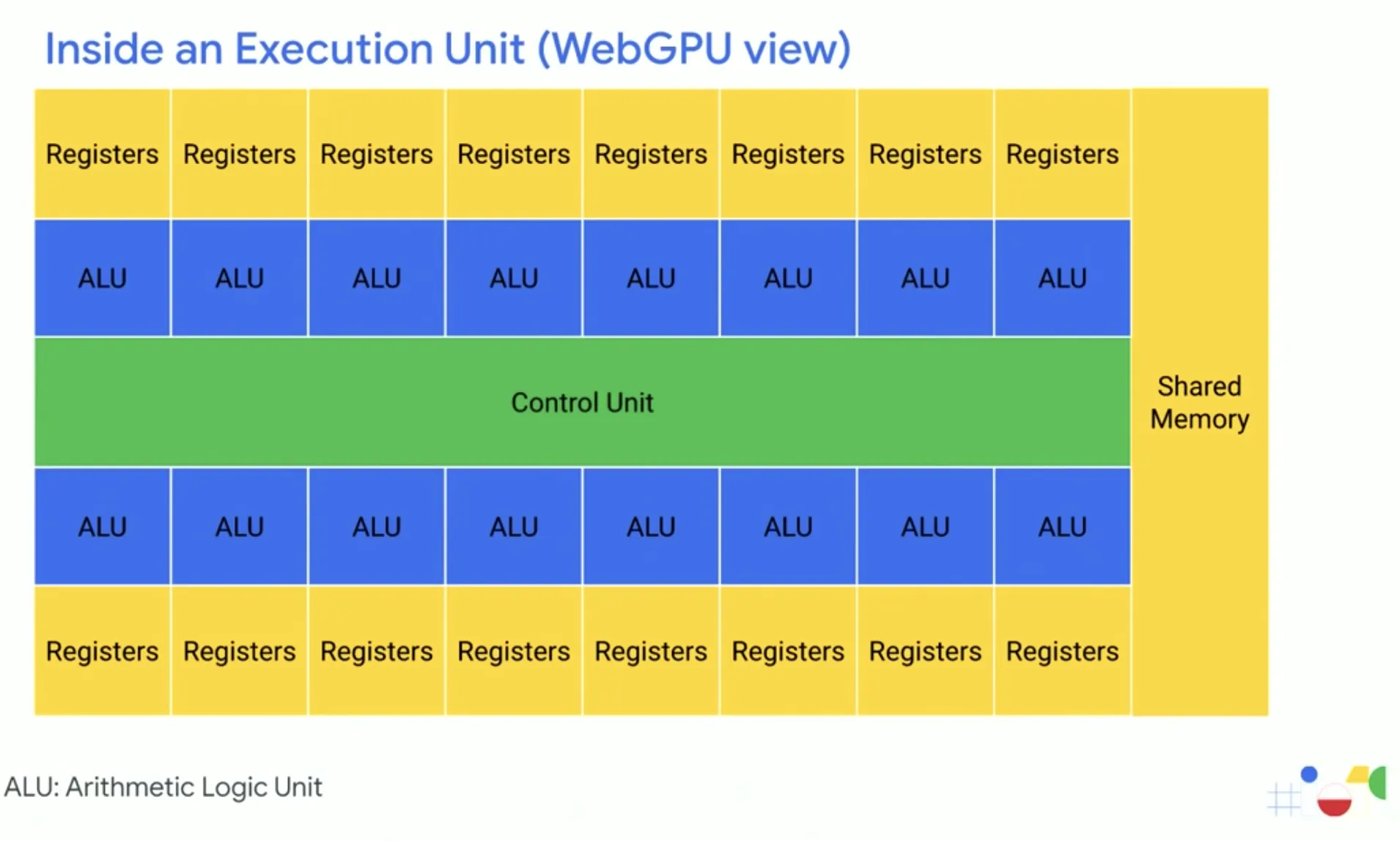
왼쪽의 사진은 webGL이 사용하는 CPU의 execution unit이다. webGL은 ALU에 개별적으로 접근하기 때문에 다른 ALU에 접근할 수 없지만 webGPU의 경우 shared memory를 통해서 다른 ALU에도 접근이 가능해 여러 연산에 대한 캐싱이 가능해진다. 이때문에 CPU의 사용을 줄이고 더 빨리 메모리를 로드할 수 있게 된다.
source: 2019 google I/O
source: 2019 google I/O
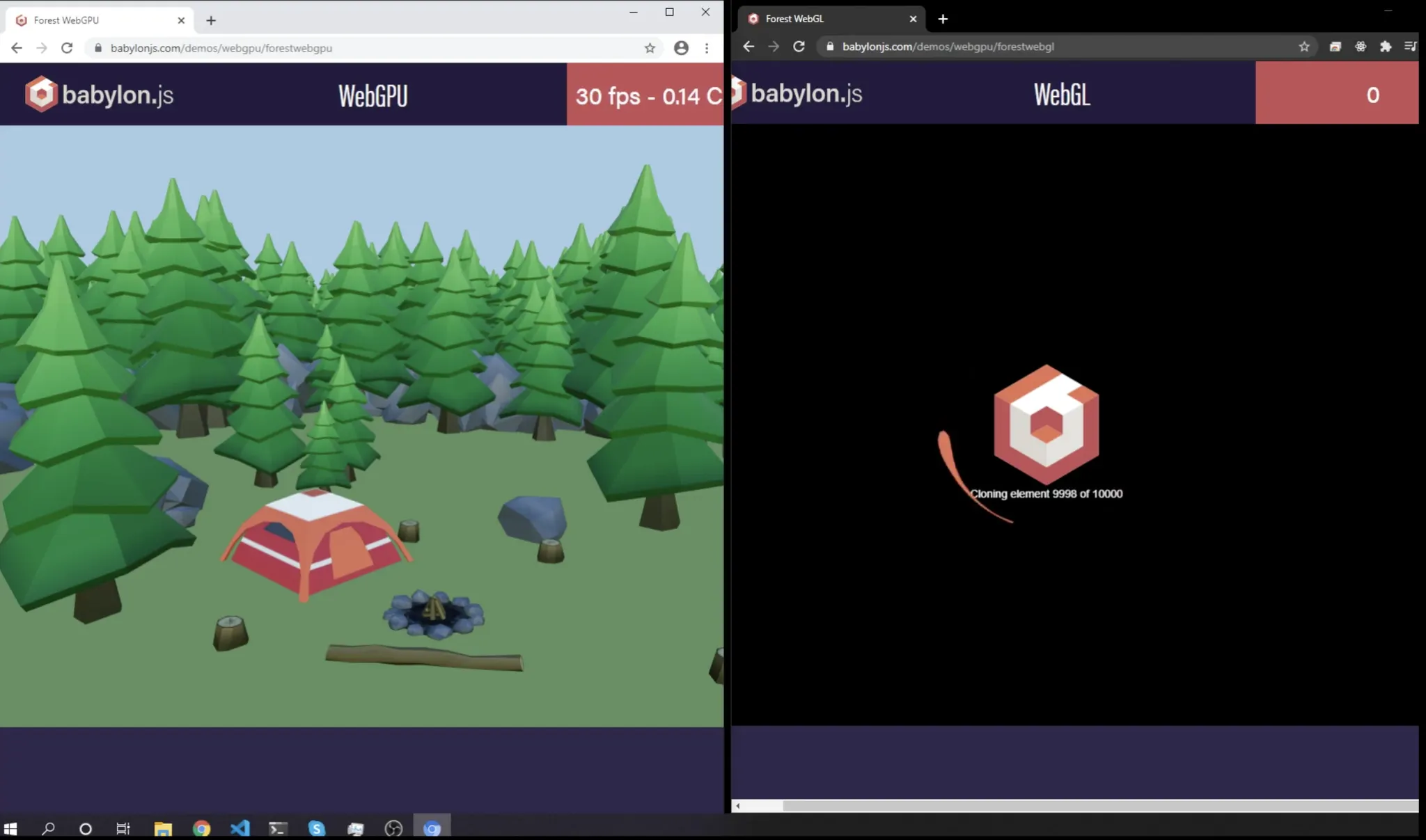
바빌론의 webGL, webGPU 성능을 비교해보면 같은 1만 개의 오브젝트를 렌더링할 때 webGL에서는 13프레임에서는 100%의 CPU를 사용하는 반면, webGPU는 더 높은 40프레임에서도 2%의 CPU 밖에 사용하지 않는다.
source: babylon.js
여기 같은 프레임에 대한 webGPU와 webGL의 성능을 비교하는 영상이 있다. webGPU의 로딩 시간이 더 빠르고, 같은 프레임에서의 모션 또한 더 부드러운 것을 볼 수 있다.
babylon.js vs three.js
마이크로소프트의 babylon.js는 구글팀과 협력하여 webGPU 구현을 함께 하고 있으며 현재 windows, mac canary 버전에서 babylon.js를 통해 webGPU로 3D 그래픽을 구현할 수 있다(카나리아 버전의 크롬을 다운받아서 바빌론 플레이그라운드에서 webGPU를 써보려했는데 선택지에 없어서 사용하지 못했다. 실제 구현 가능한지는 더 확인해봐야겠다.). 또한 contribute 수를 보면 최근 3년 간은 100개 내외를 유지하며 활발하게 개발되고 있는 중이다.
three.js 역시 약 9년 동안 100개 내외의 컨트리뷰트 수를 유지하며 활동적으로 프로젝트를 개발하고 있다. babylon.js보다 개발 역사가 오래되었고 인지도도 높지만 webGPU 지원에 대한 언급이 없어 향후에도 three.js가 web 3D 그래픽 기술을 선도할 수 있을지 미지수로 보인다.
babylon.js의 가장 큰 장점은 playground와 node-material-editor(nme)로 쉽게 3D 그래픽에 다가갈 수 있다는 점이다. playground에서 별도의 설정 없이 바로 바빌론을 통해 3D를 구현할 수 있으며, nme는 마치 ERD처럼 코드를 도식화하여 특정 mesh나 애니메이션을 코드 없이 빌드할 수 있다. 한편 three.js 역시 threejs editor에서 GUI를 통해 쉽게 3D 프로젝트를 생성할 수 있다.
또한, babylon.js는 typescript로 개발되어 있다는 것도 큰 장점이다. type-safe하면서도 어떤 인터페이스가 있는지 자동완성으로 쉽게 알 수 있기 때문이다. three.js에 비해 인지도는 낮지만 babylon.js의 튜토리얼(유튜브), typescript 지원, 활동적인 개발, webGPU의 지원, 일부 GUI로 가능한 3D 그래픽 개발 등 babylon.js를 사용하는 것도 좋은 선택인 것 같다. 다만, webGPU 자체가 완전히 개발된 상태가 아니다. 아직은 특정 OS의 크롬 카나리아 브라우저에서만 지원하고 있다. github wiki를 들어가면 현재 개발 상태를 follow up 할 수 있다.
references
Curve Line
Quadratic Bezier Curve
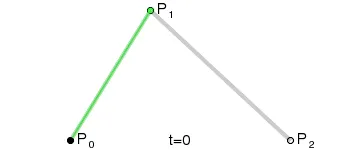
선분 사이에 있는 점을 , 사이에 있는 점을 라고 하자.
이 까지, 이 로 이동하는 동시에 선분 사이에 검은색 점 이 이동한다.
값은 점 이 선분 를 얼마나 지났는지 표시해주는 비율이다.
베지어 곡선은 가 0에서 1만큼 이동했을 때 점 이 이동한 궤적을 곡선으로 그린 것을 말한다.
단, 베지어 곡선으로 그리면 내가 원하는 포인트를 곡선이 지나는 게 아니라 그 안쪽으로 곡선이 만들어진다.
*선형보간(lurp)
source: wikipedia / 2차 베지어 곡선
Catmull-Rom Spline
references
휘도(Luminance)
휘도는 '대상면에서 반사되는 빛의 양, 눈부심의 정도'를 의미한다.
휘도의 조절
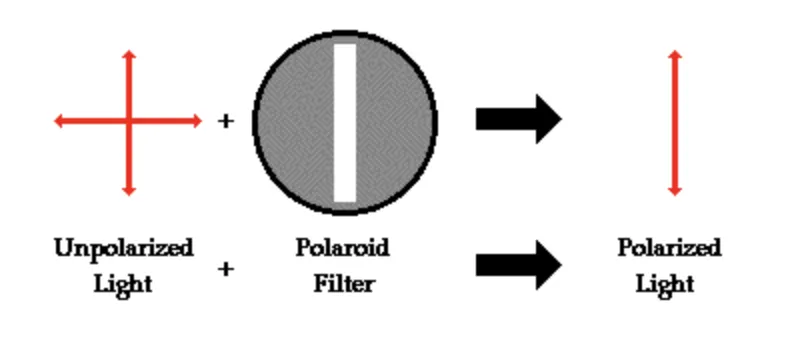
빛의 파동은 전자기파의 일종이다. 자연에서의 빛의 파동은 일정하지 않고, 여러 방향으로 반사되어 우리 눈에 도달한다. 빛은 평소에 왼쪽의 화살표처럼 여러 방향으로 퍼지지만, 편광판에 의해 한 방향의 빛들만 투과된다. 이때, 또 하나의 편광판을 현재의 편광축과 수직이 되도록 놓으면 투과되는 빛이 없어져 빛이 차단된다.
휘도는 대상면에서 반사되는 빛의 양인데, 이러한 휘도를 조절하기 위해서 카메라나 LCD 디스플레이에 편광자(Polarizer)가 들어가기도 한다.
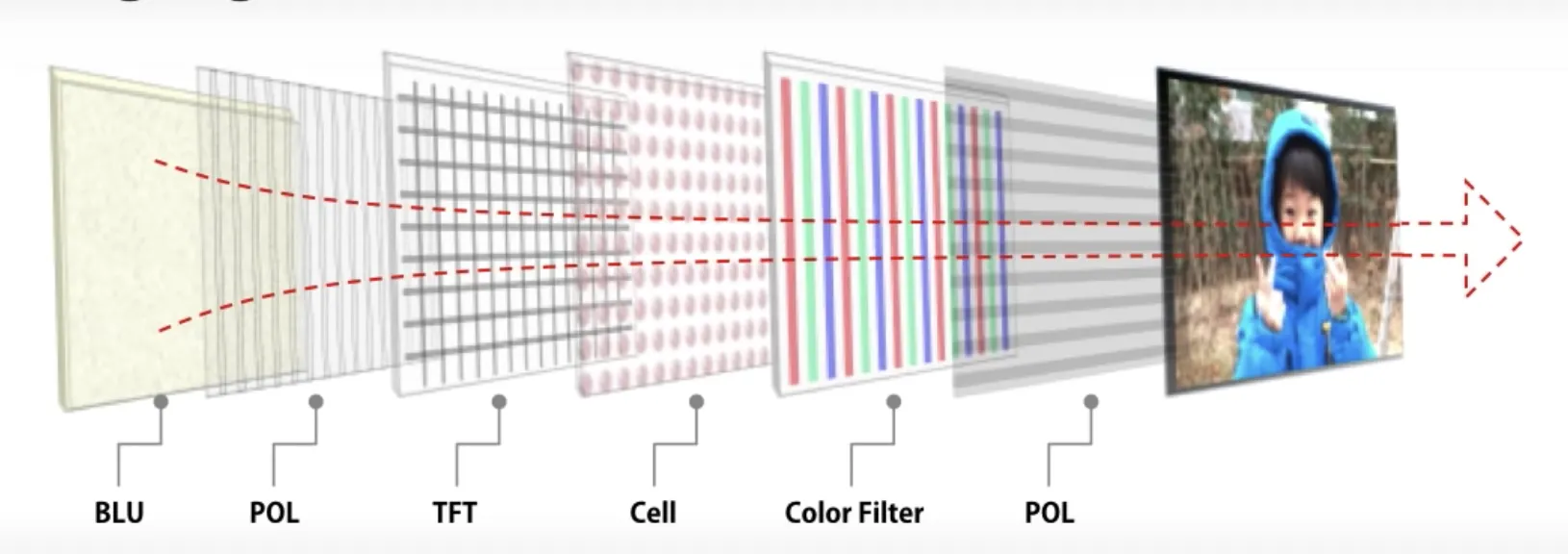
light flow in LCD display / source: https://youtu.be/23fKNrMHR3s
LCD 디스플레이에서는 백라이트 유닛(BLU)에서 나온 빛이 POL(Polarizer)을 통과한다. TFT에 의해 컨트롤 되는 Cell(Liquid Crystal, 액정 디스플레이)은 두 개의 POL(수직 편광 필름, 수평 편광 필름) 사이에 위치한다. Liquid Crystal은 평소에 불규칙한 배열을 가지고 있어 편광판에 의해 걸러진 빛의 진동을 여러 방향으로 바꾸어 다음 편광판을 통과시킬 수 있도록 한다. 하지만 전압이 가해지면 Liquid Crystal은 일정한 배열을 갖게 되면서 한번 편광판을 통과시킨 빛이 다음 편광판에 차단된다.
디스플레이는 이러한 특성을 사용해 전압을 조절하여 빛이 디스플레이를 투과하는 양을 조절해 빛의 밝기를 조절한다.
reference
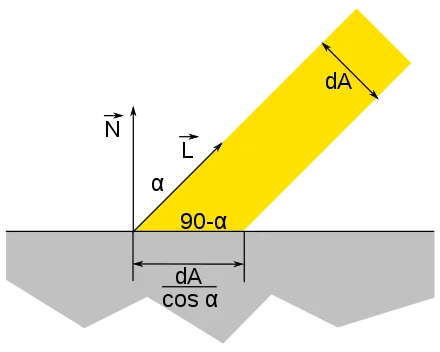
람베르트 반사율
위키를 인용하면, 람베르트 반사율은 '관찰자가 보는 방향의 각도와 관계 없이 빛이 같은 밝기를 지니는 것'이다. 물체 표면의 휘도가 등방성(방향과 관계 없는 성질)을 가질 때 표면에 램버시안 반사율을 갖는다고 한다.
위키
line color gradient
line animation
community
examples
•
three.js examples - clipping
•
webGL 3d portfolio site (react, vue, svelte, three.js, babylon.js)
assets
•
sketchfab
•
CGTrader
•
TurboSquid: high cost, high quality
•
Free3D
•
Bitgem3D: polygon game asset
•
Mixamo: character animation
•
Blender: .gltf 파일 → .glb(gltf binary) + jpg
•
glTFViewer: .glb 파일 로드
•
.obj, .fbx → three.js에서 바로 사용 가능
_(1).jpeg&blockId=0e552736-74f0-4f5a-89e1-328d4931ca7c)
.gif&blockId=5693cbd3-d86b-40af-91a3-a32be9f3d35f&width=3600)