엔젤핵(ANGELHACK) 2020 해커톤 참가 (Link)
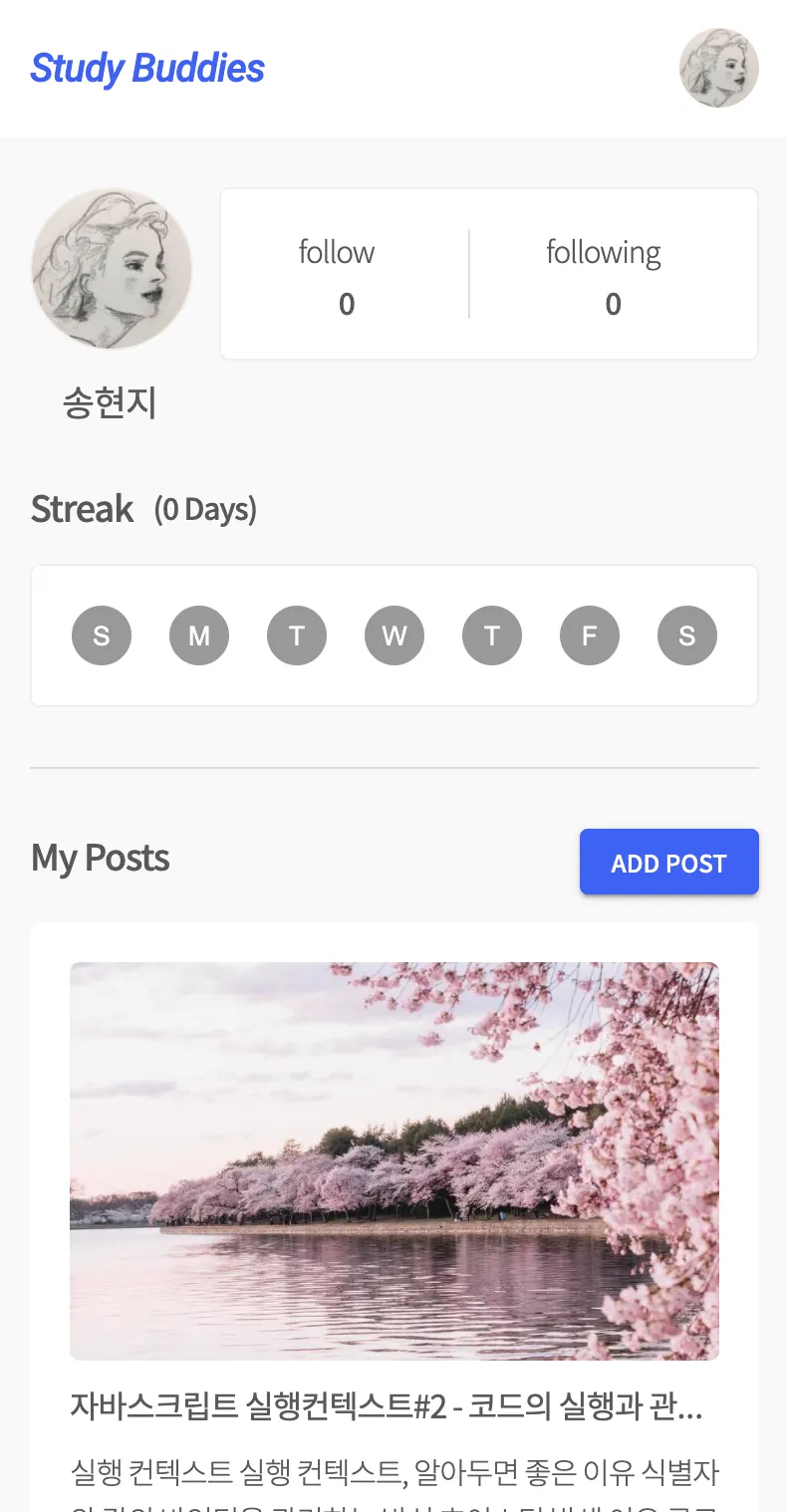
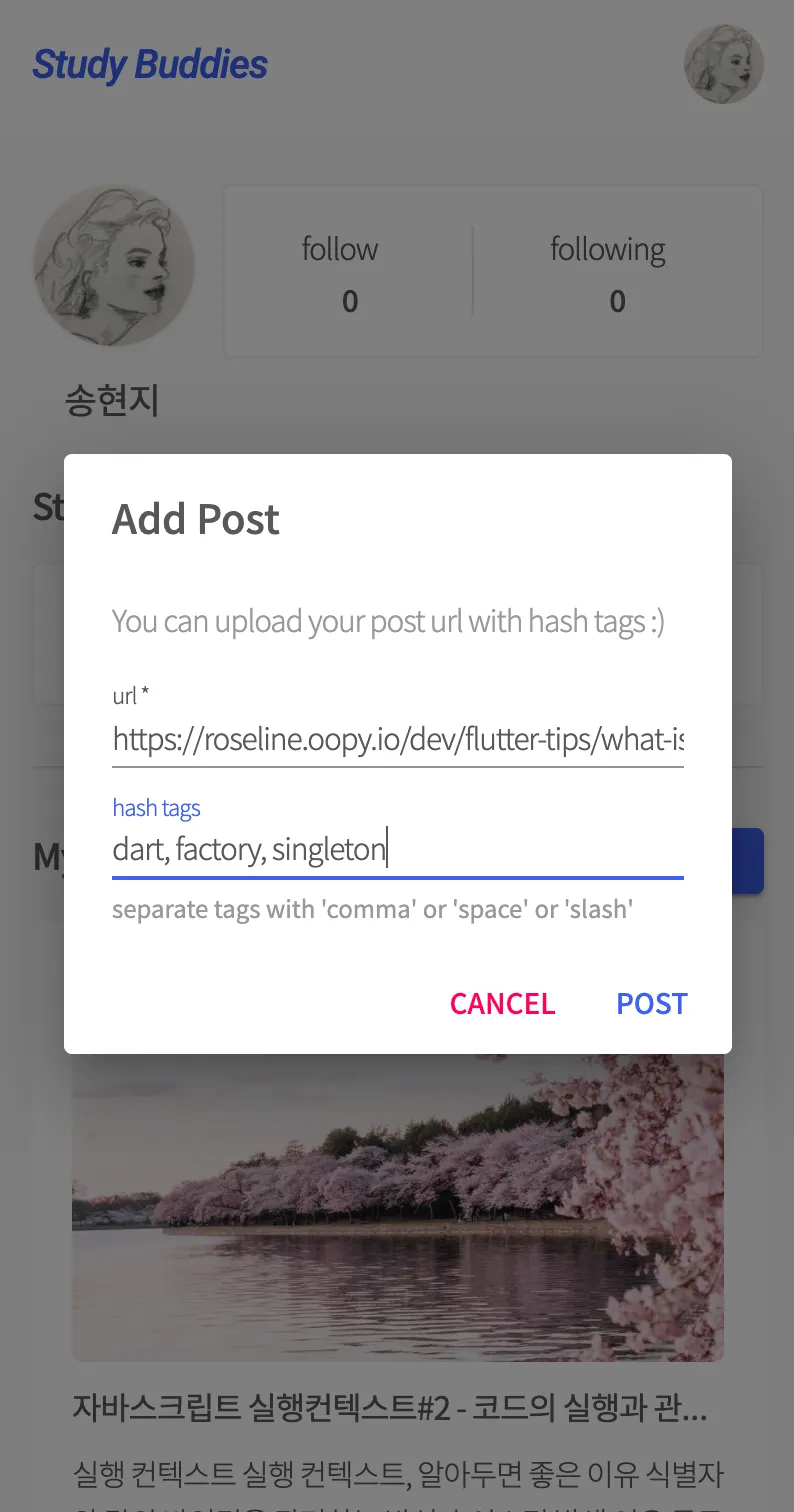
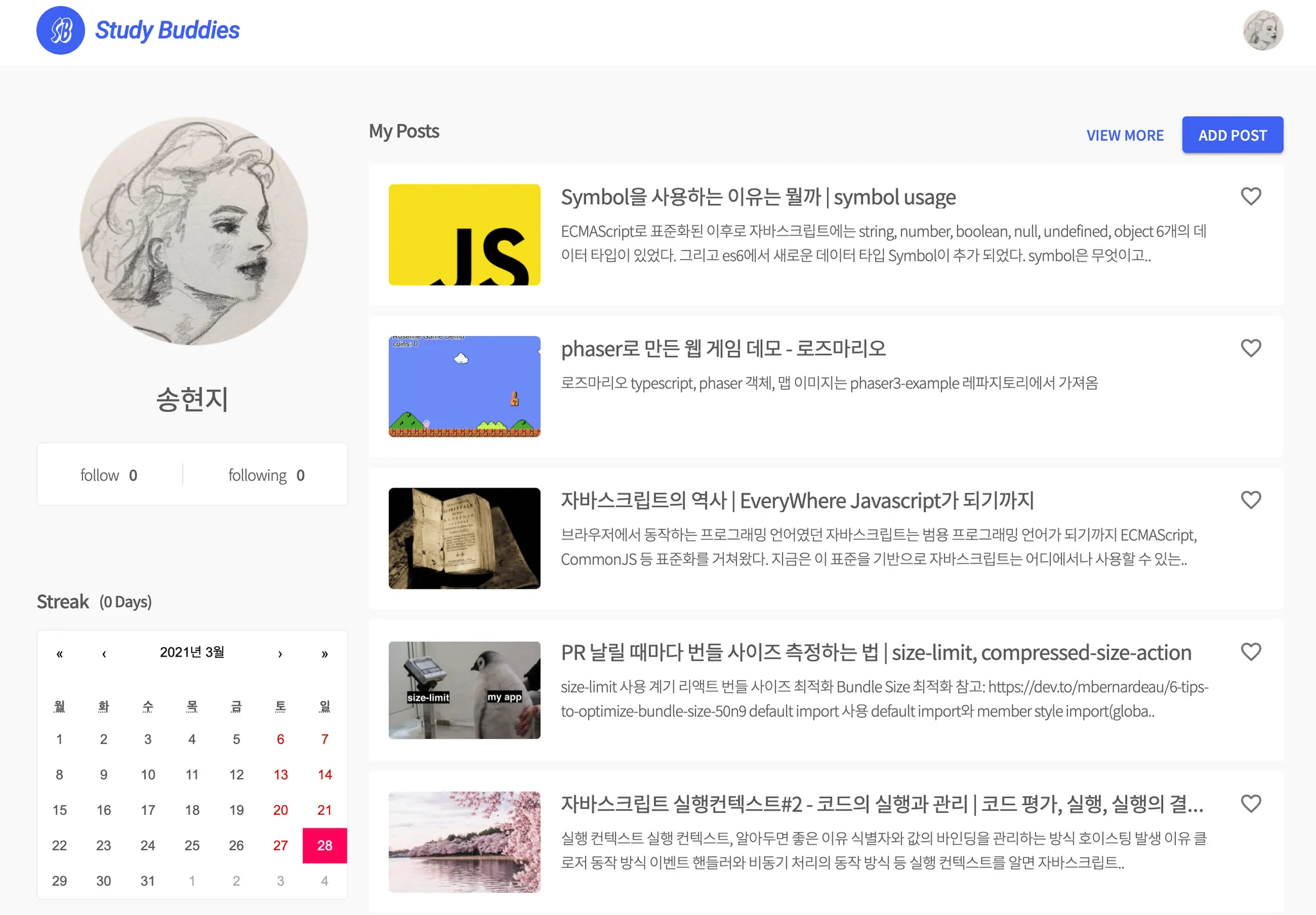
교육 콘텐츠 공유 플랫폼, Study Buddies
•
내용: 교육 콘텐츠 공유 플랫폼, Study Buddies 백엔드 개발.
•
기능
◦
사용자가 블로그에 올린 포스트 url을 스터디 버디즈에 등록.
◦
매일 하나씩 등록하고, 연속 공부 일자를 채움으로써 학습 동기부여 제공.
◦
학습 콘텐츠는 다른 사람들에게도 공유되어 모두가 배우고 가르칠 수 있는 오픈된 학습 환경 제공.
•
기여
◦
서버, 클라이언트 환경 구축. git submodule로 두 개의 레파지토리 관리.
◦
DB스키마 설계, 로그인, Post 등록 및 삭제, 팔로잉 API 등 백엔드 개발
◦
Ainize에 프로젝트 배포
•
해커톤 이후 디자인 리뉴얼 및 개발
Server Client
Ainize TypeScript Sequelize GraphQL Material-UI React
2020.7.13 ~ 2020.7.19
토이프로젝트/스터디 DreamBody (Link)
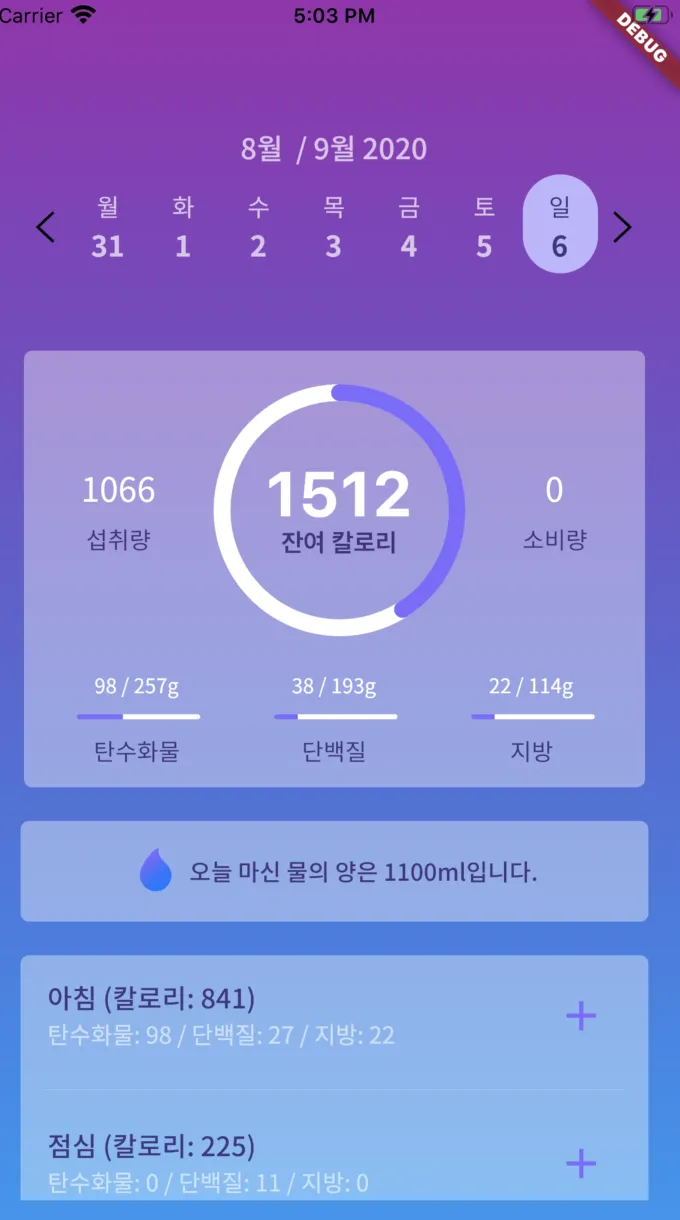
야지오(Yazio) 앱 참고한 건강, 체중 관리를 위한 앱 개발
•
내용: GraphQL, Flutter로 클라이언트 개발.
•
기능
◦
식사 정보 검색
◦
식사 정보를 기록해 섭취 가능한 잔여 칼로리를 계산
◦
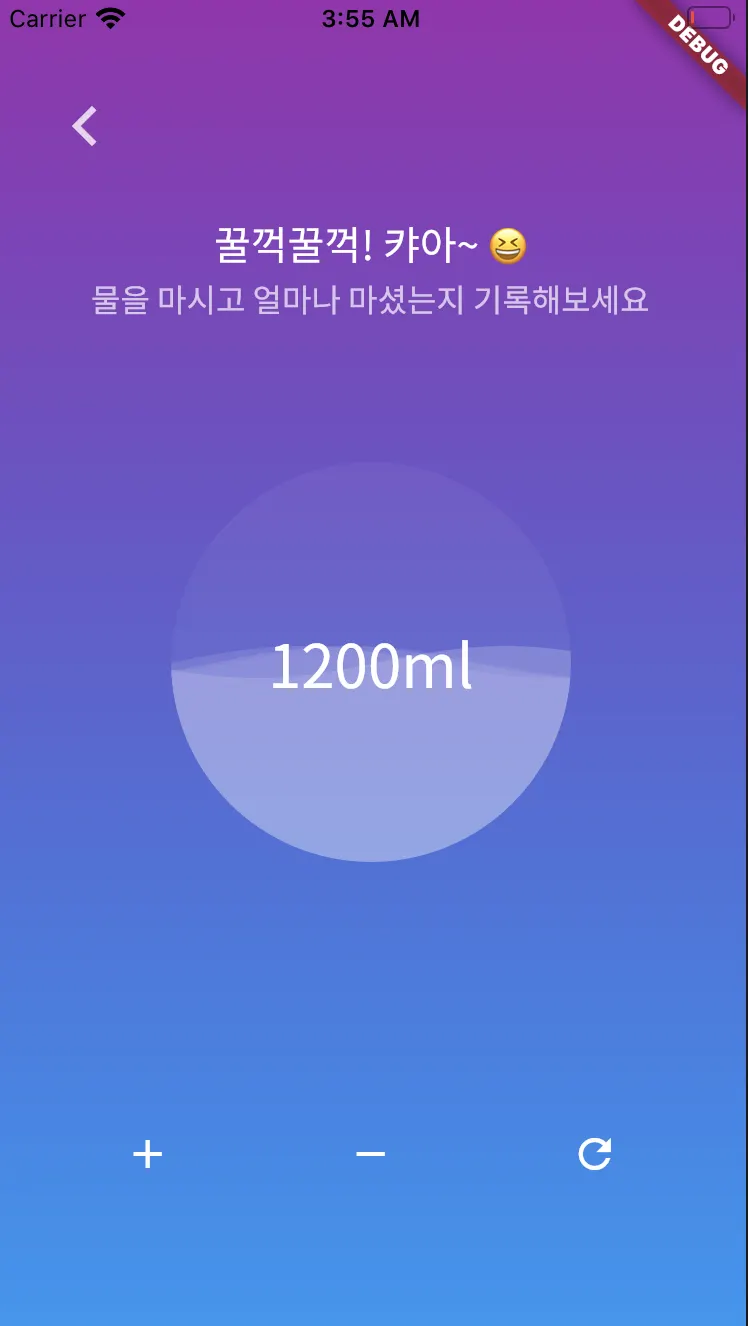
마신 물의 양을 기록
•
기여
◦
프론트엔드 환경 구축
◦
사용자 정보를 얻기 위한 체중, 키, 성별, 나이 등의 질문 페이지 개발
◦
대시보드에서 달력, 식사 정보, 물 기록 기능 개발
◦
식사 정보 검색 및 기록 기능 개발
Client
Flutter GraphQL
2020.6.7 ~ 2020.8.16
JUNCTION X 2021 해커톤 참가 (Link)
교통약자를 위한 보조파트너 매칭 서비스, 길벗(Gilbert)
•
내용: 교통약자를 위한 barrier-free 비즈니스, 길벗 백엔드 개발.
•
기능
◦
목적지/이용 시간 설정
◦
교통 수단 설정
◦
목적지가 같은 길벗 찾기
•
기여
◦
서버 환경 구축
◦
DB스키마 설계
◦
매치/취소, 가이드 api 등 개발
앱 시연 영상
iOS 구현
깃허브 링크
Server Express
TypeScript
2021.5.23 ~ 2021.5.26
토이프로젝트/팀 프로젝트 Greate Dalmuti
위대한 달무티 웹 게임 개발
•
내용: 위대한 달무티 웹 게임 개발
•
기능
◦
소켓모드로 참여, 게임
Typecript Express.js socket.io
2021.5.26 ~ 2021.6.27
토이프로젝트 Dictionary Slack Bot (Link)
슬랙 회사/조직 내에서만 사용하는 단어들 설명, dictionary slack bot
•
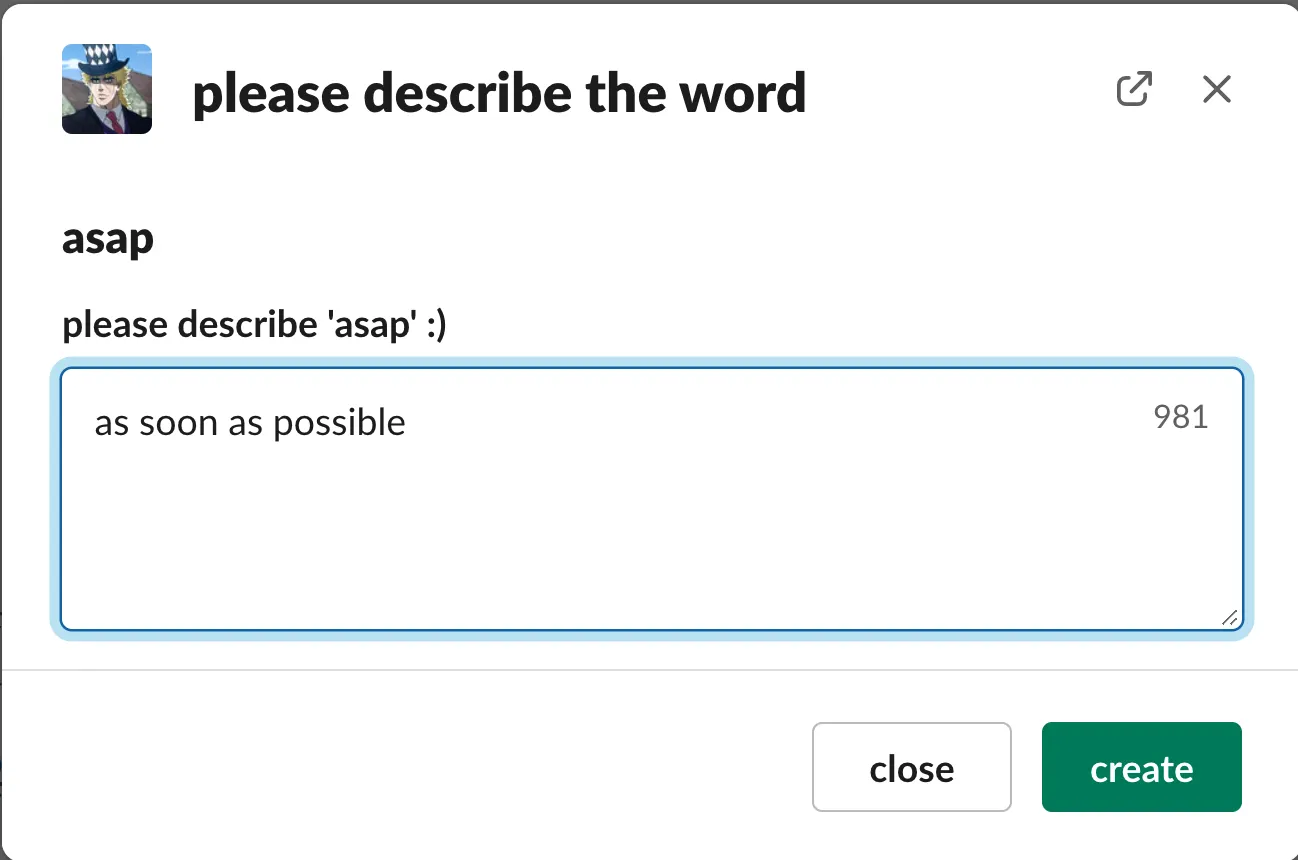
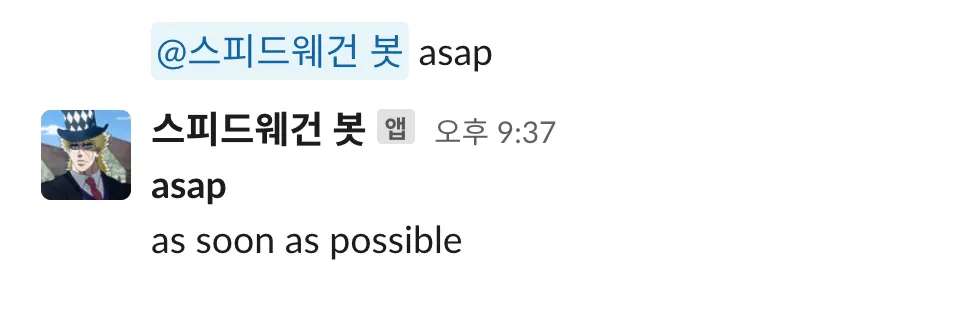
내용: 슬랙 회사/조직 내에서만 사용하는 단어들 설명하는 슬랙 봇 개발
•
기능
◦
슬랙 봇 개발
◦
단어 조회, 추가, 수정
Typecript Node.js
2022.10.1 ~ 2022.10.2
토이프로젝트 3D ASMR Room (Link)
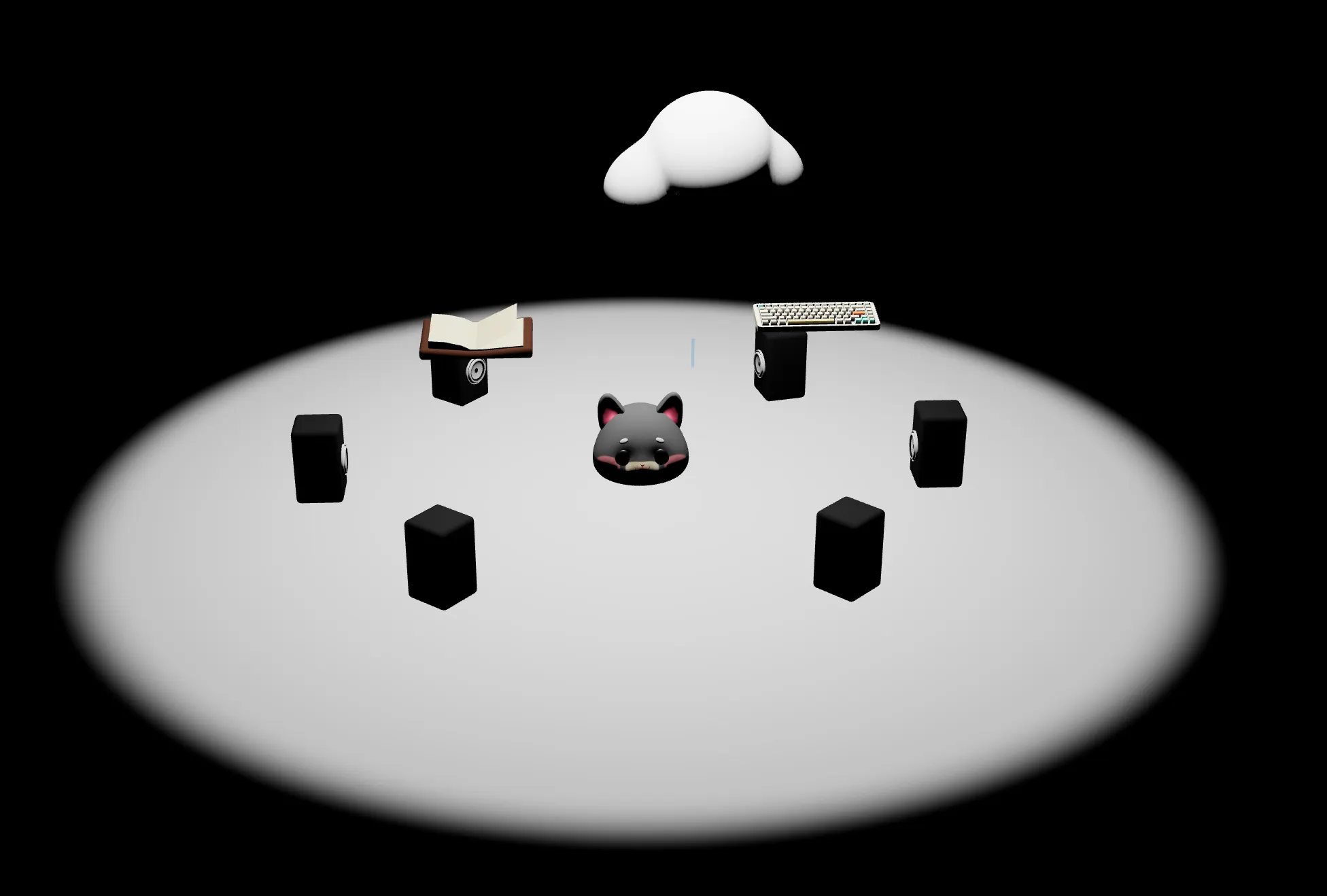
audio web API와 threejs를 사용한 공간음향 asmr 3D room
노트북, 헤드셋을 준비해주세요.
책, 키보드, 구름 오브젝트를 마우스로 드래그해서 소리의 위치를 변경시킬 수 있습니다.
키보드를 눌러보세요. 키보드 소리가 납니다. (브라우저 단축키 때문에 막히는 게 있어서 한영키로 변환하면 소리를 듣기 더 쉬워집니다.)
Typecript three.js
2023.10.27
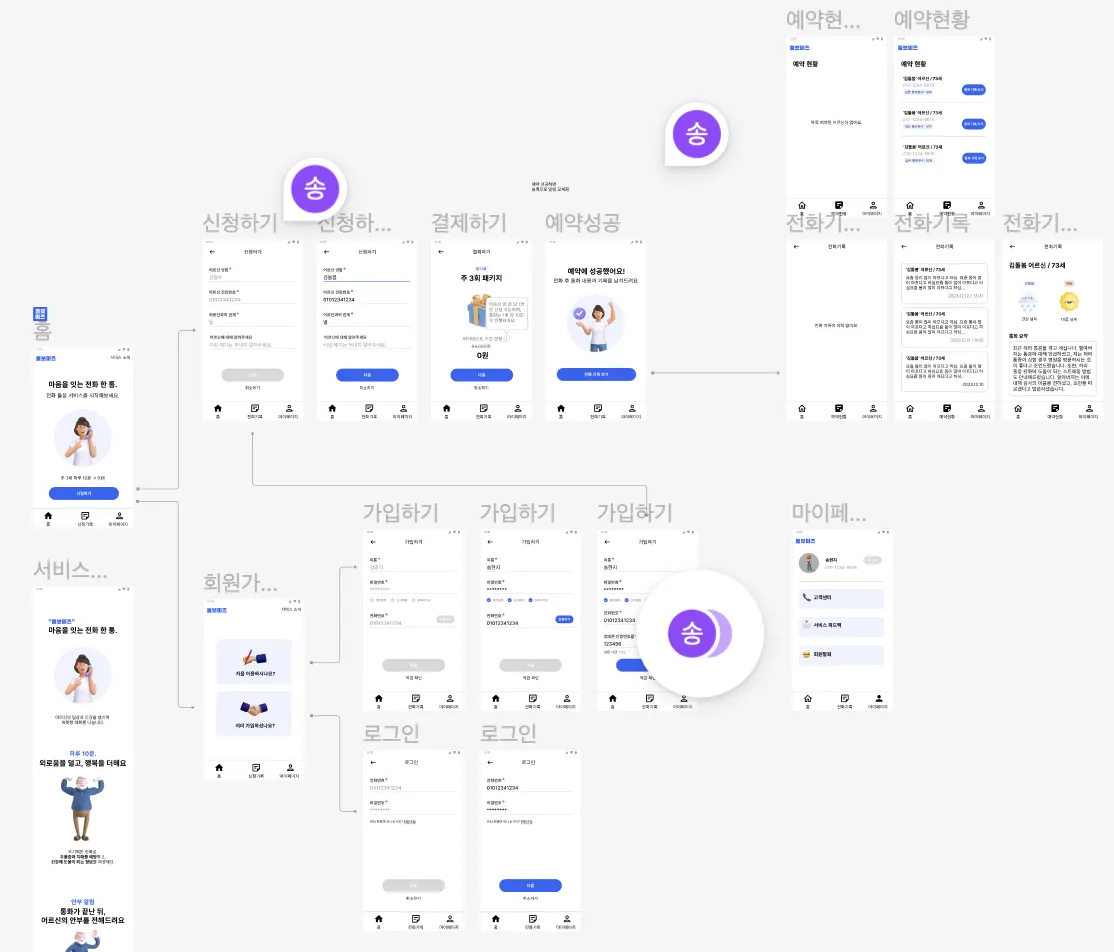
돌보미즈 (소개 Link)
외로움, 치매 예방을 덜어주는 노인 전화 돌봄 서비스
백엔드 - 휴대폰 인증 및 로그인, 전화 돌봄 관련 API, 슬랙으로 전화 내용 기록 등 서비스 관련 백엔드 전체 개발.
프론트 - 소개 페이지 및 마이페이지 개발
Typecript React Nest.js
2023.12
다메다메 (Link)
이제 혼자 하는 다이어트는 다메다메! 커플, 친구와 함께 다이어트 해보세요!
기획, 디자인, 개발 전부 혼자 맡았습니다.
Typecript React-native
2024.2~2024.3
Unlock Portfolio(Link)
이런! 제 포트폴리오 사이트가 해킹 당했어요! 해커의 퀴즈를 풀어 사이트를 복구해주세요!
System Rose의 안내에 따라, 터미널을 통해 해킹당한 포트폴리오를 복구해보는 인터랙티브 게임 형식의 웹 기반 포트폴리오입니다. 사용자는 해커가 남긴 퀴즈를 풀며 프로젝트 아카이브를 복원하고, 마지막엔 해커의 정체와 사이트 제작자의 정보도 직접 밝혀낼 수 있습니다. (해커의 퀴즈를 풀 수록 프로필 페이지가 복원됩니다.)
단순히 이력서를 나열하는 포트폴리오에서 벗어나 경험 중심의 소개를 지향한 실험적인 웹사이트입니다.
채용자 분들에게는 게임을 푸는 과정이 불필요하다는 피드백이 많아서 show me the hj 커맨드를 터미널에 입력하면 모든 퀴즈가 한번에 풀리도록 했습니다. 
특징
1.
Lingui 통한 다국어 지원 (영어/한국어)
2.
업적 달성 기능
3.
xstate로 터미널 기반 대화형 인터랙션 관리
4.
three.js reactbit, r3f, glsl, drei, leva, react-spring 로 3D 웹 인터랙티브 요소 추가
•
시작 화면: 텍스트 글리치 효과, 하이라이트 버튼
•
가이드 화면(/guide): 그라데이션 물방울, 글리치 효과
•
프로필 화면(/profile)
◦
파티클, 파티클 노이즈
◦
click 시 반응하는 3D 요소들(기타, 스피커, 모니터, 냉장고, 피자 박스)
◦
카메라 셰이킹
◦
3D 텍스트
◦
현재 시간에 따라 조명 기본 컬러 변경
◦
조명 컬러, 음악 볼륨 조절
•
홈 화면 (/system): 픽셀 효과 카드
•
터미널 화면 (/system/:projectName): 텍스트 글리치 효과, 프로젝트가 복구될 수록 고양이 ascii art에 가까워지도록 개발
•
커리어 화면(/career): 오로라(reactbit), 패럴럭스 스크롤(react-spring)
5.
blender 3D 모델링
6.
몰입을 위한 게임/스토리텔링 형식의 포트폴리오
Typecript React Vite ReactBit R3F GLSL Drei Leva Shadcn TailwindCSS Blender
2025.4.3~2025.4.6
_(1).jpeg&blockId=0e552736-74f0-4f5a-89e1-328d4931ca7c)











.png&blockId=ade48957-e49f-42a8-91c8-8c92701e9c53)






